INST639P Work
My AR projects during my AR Mobile Design graduate level class




QuestMD
PROJECT ONE
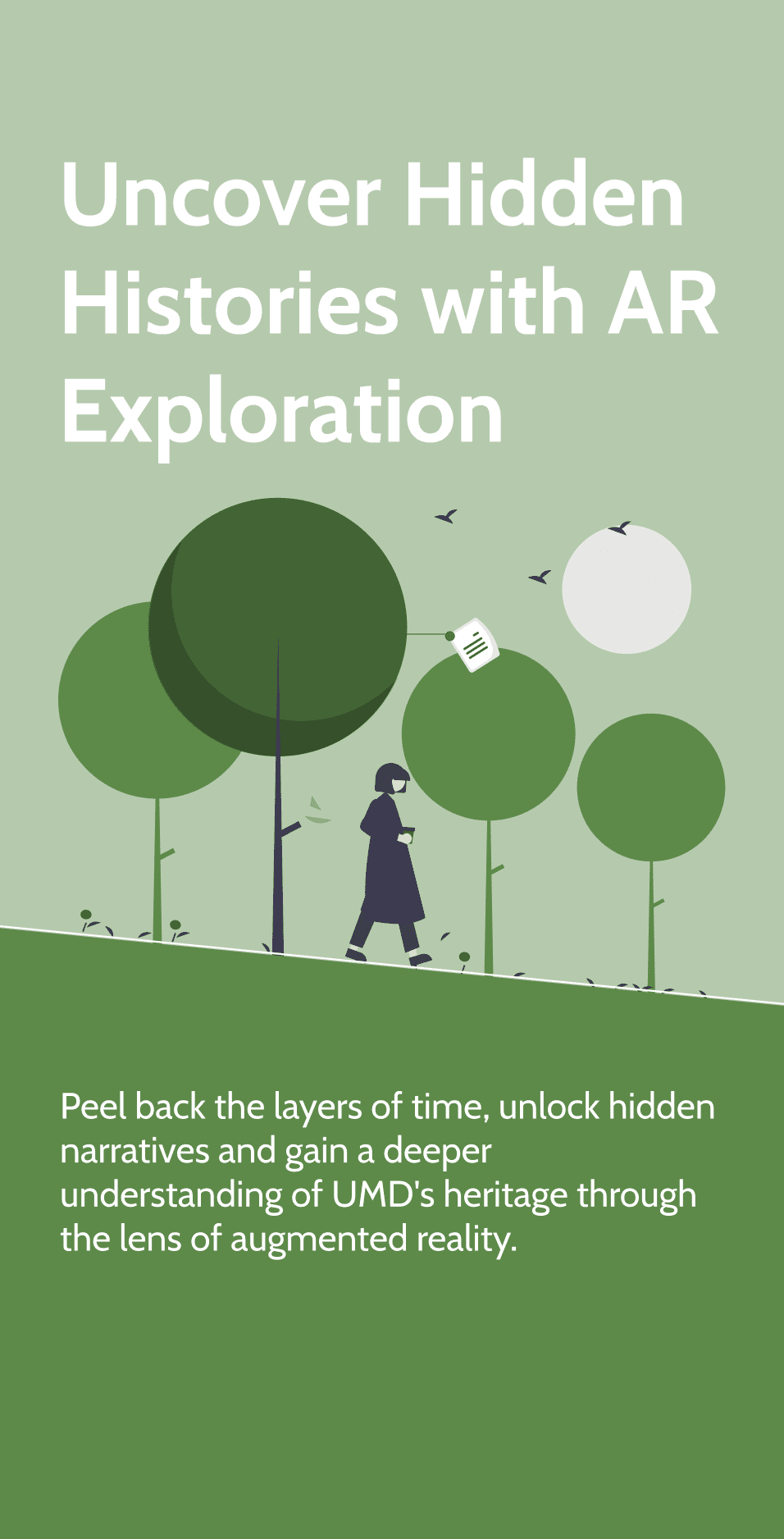
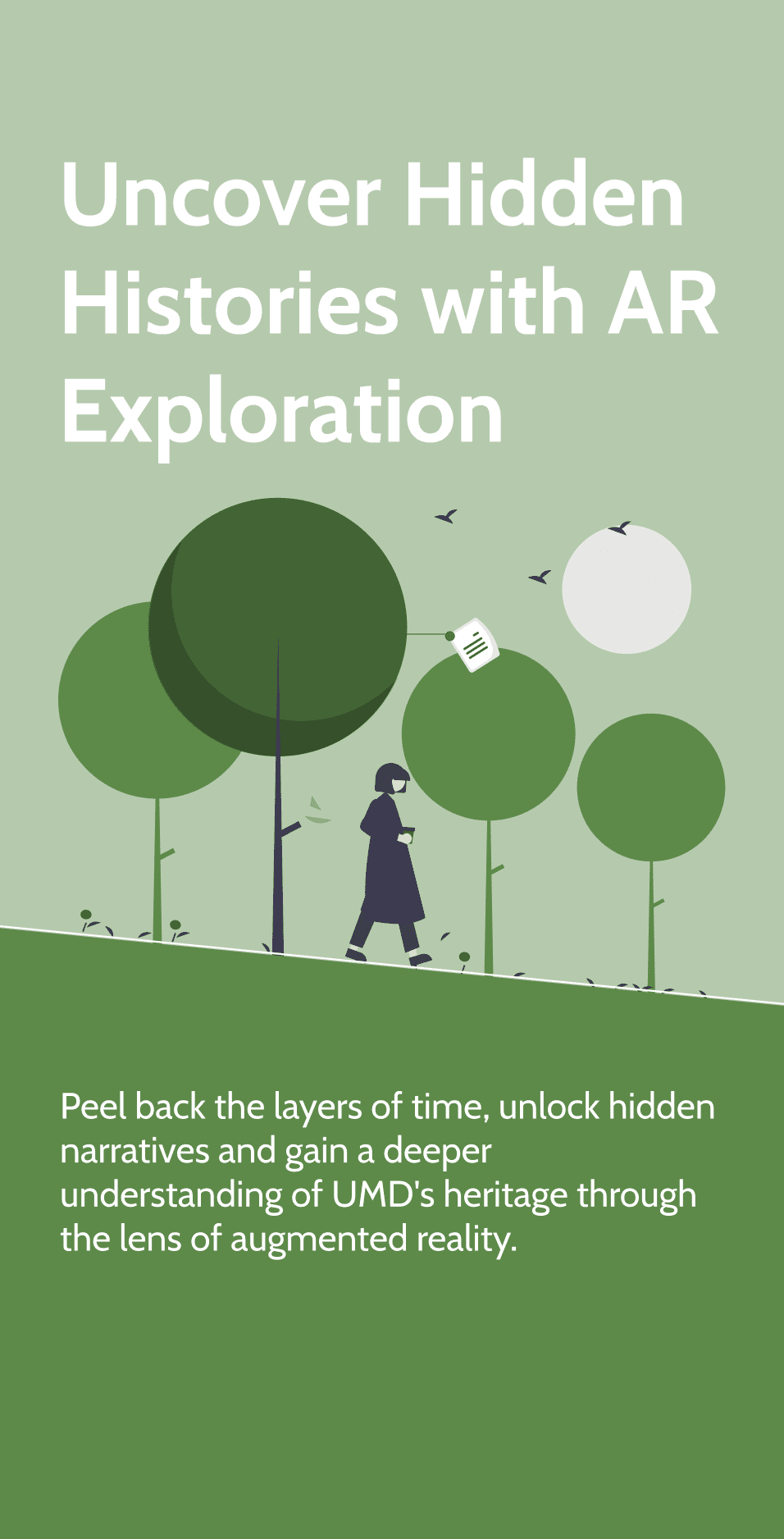
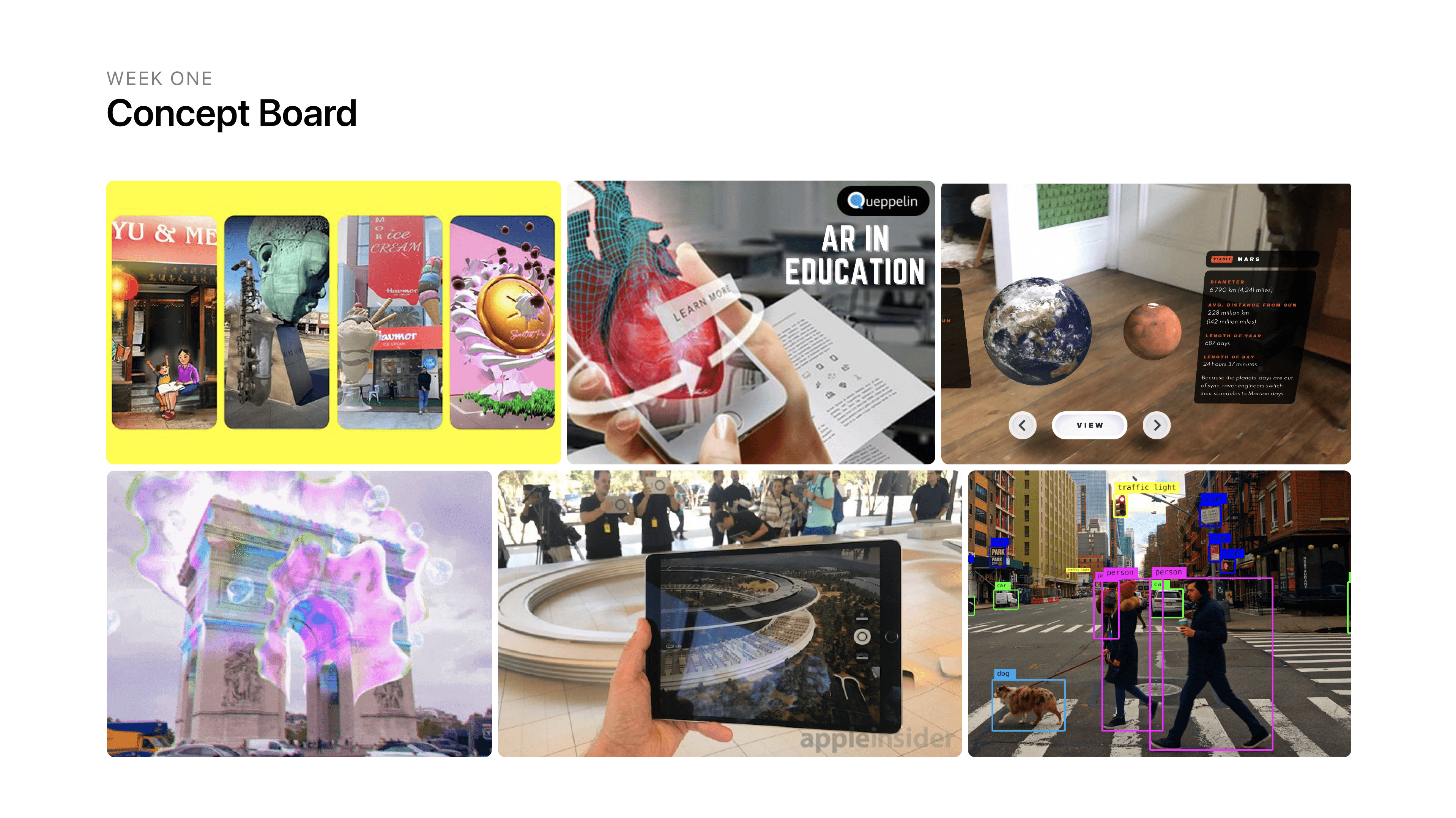
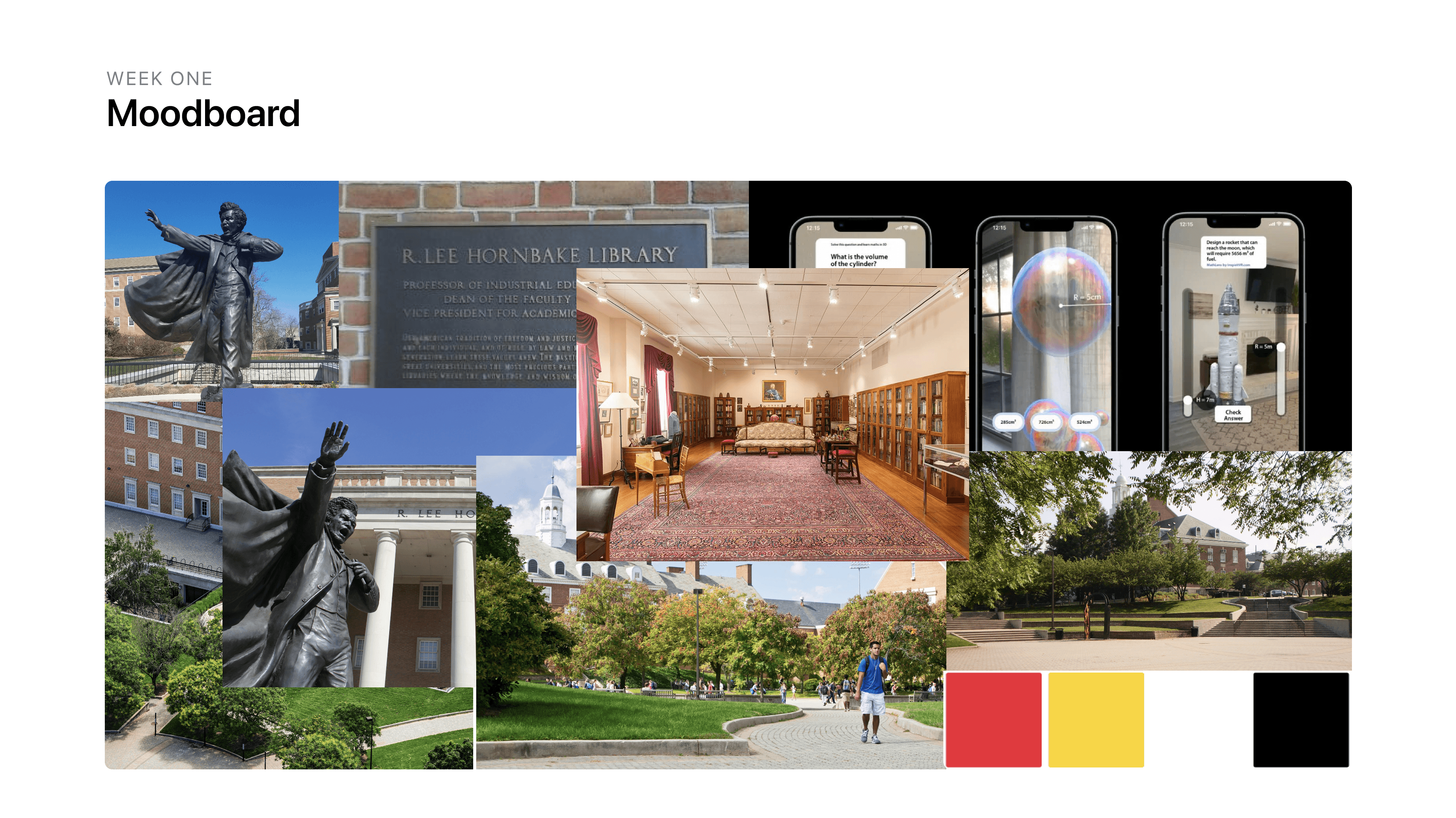
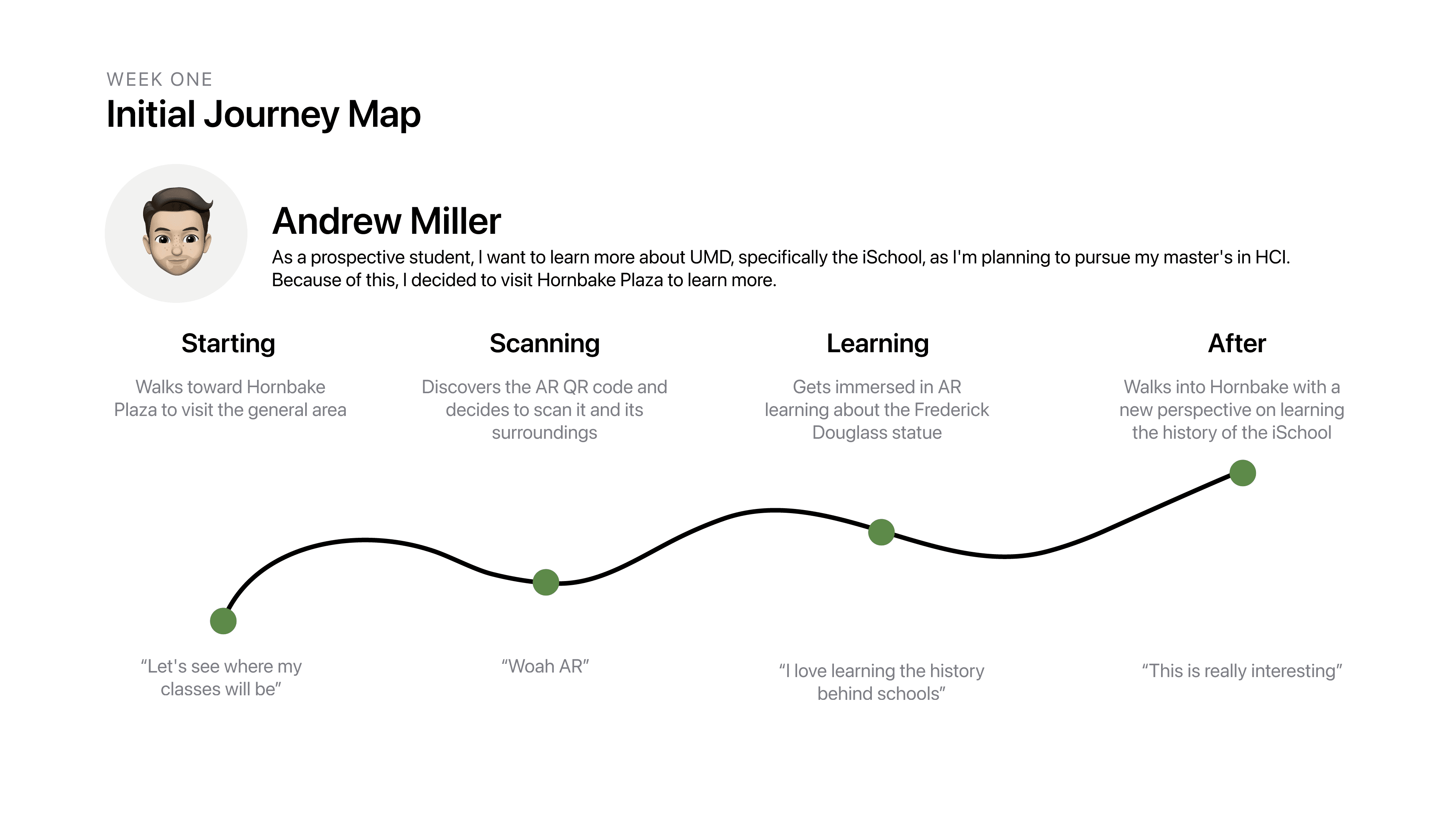
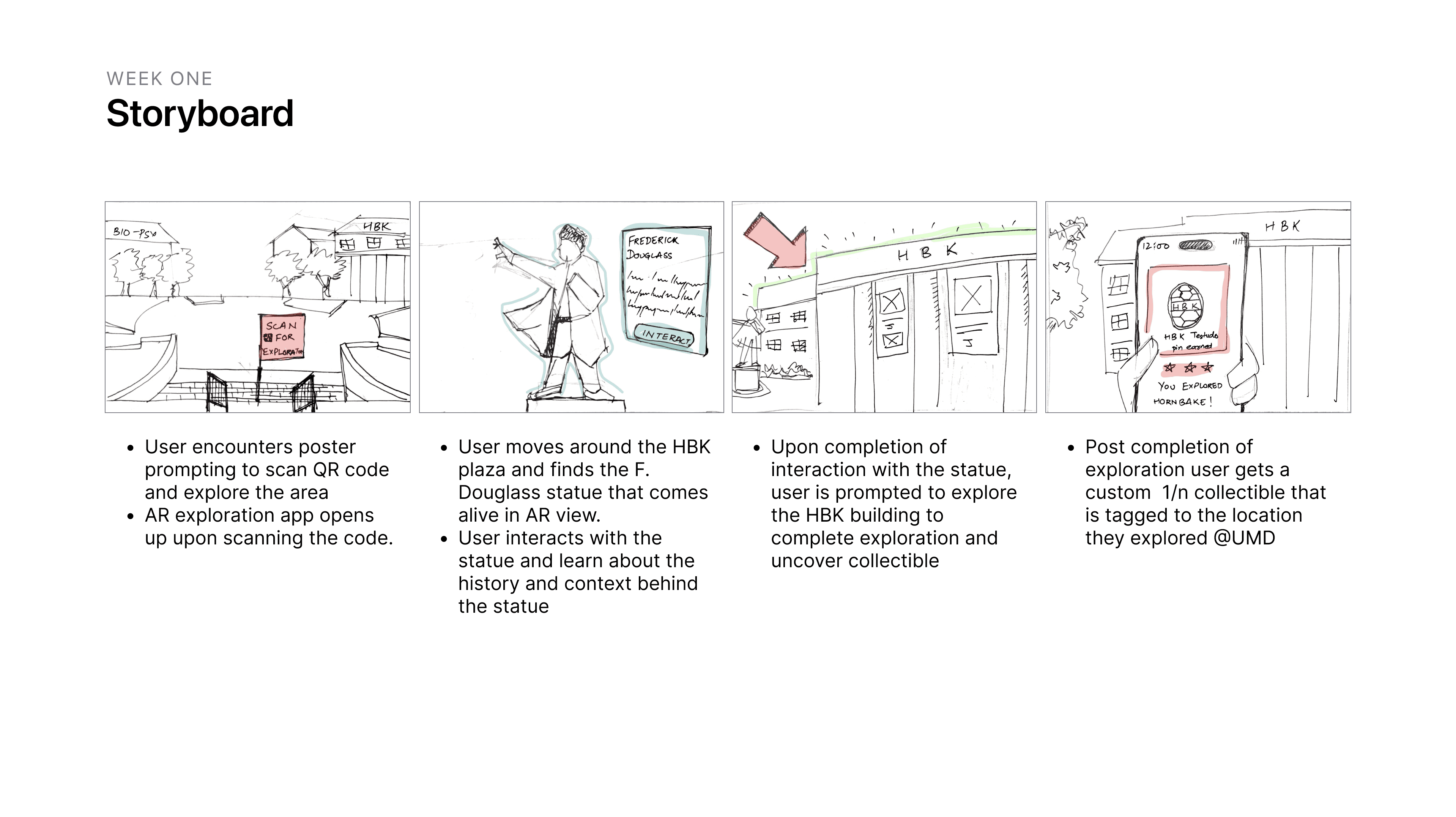
For our social impact project, we made QuestMD to create an immersive and educational experience centered around the historical significance of different landmarks across the University of Maryland. Utilizing Unity’s Vuforia and design tools like Figma, QuestMD seamlessly blends virtual elements with reality, highlighting the sculptures and inscriptions within the plaza that commemorate Maryland's activism movements. By layering AR elements atop the real-world environment, QuestMD ensures that these important historical artifacts remain accessible and engaging for visitors, including students and history enthusiasts. Through gamified features like a scavenger hunt, checkpoints, and collectibles, QuestMD offers an interactive journey to explore the plaza's hidden stories and gain deeper insights into Maryland's rich history of activism, all while enhancing interactivity and retention. Below is the process:





During our video demonstrations, we had multiple phases starting with paper prototyping, followed by using Unity and Vuforia, and then finalizing the project. I believe the biggest takeaway from this experience is how effective paper prototyping is within the AR space. It helps you gain a sense of how you will physically interact with it and how to go about iterating the project in a timely manner. Click each line below to start the video you want to play.
Class overview
PROCESS HIGHLIGHTS
Timeline
Jan - May 2024
Responsibilities
Tools
UX Research
AR Mobile Design
Paper Prototyping
Unity
Lens Studio
Bezi
Prototyping
User Testing
AR Development
User Experience Design
Disciplines
Interaction Design
Figma
Vuforia
What I Learned
REFLECTING
During the Spring 2024 semester, I had the privilege of enrolling in a graduate-level class (INST639P) that directly overlaps with my two disciplines of UX and AR. While working with graduate students, it has really helped me open my understanding and considerations when it comes to User Research and having a focus on usability and accessibility. This class has also touched on multiple AR tools that have helped me grow an understanding of when to use what tools as we touched on Adobe Aero, Lens Studio, Bezi, Unity, and 8thWall. Below are some of the projects I made utilizing some of those tools throughout the semester.
AR Stylist
PROJECT TWO
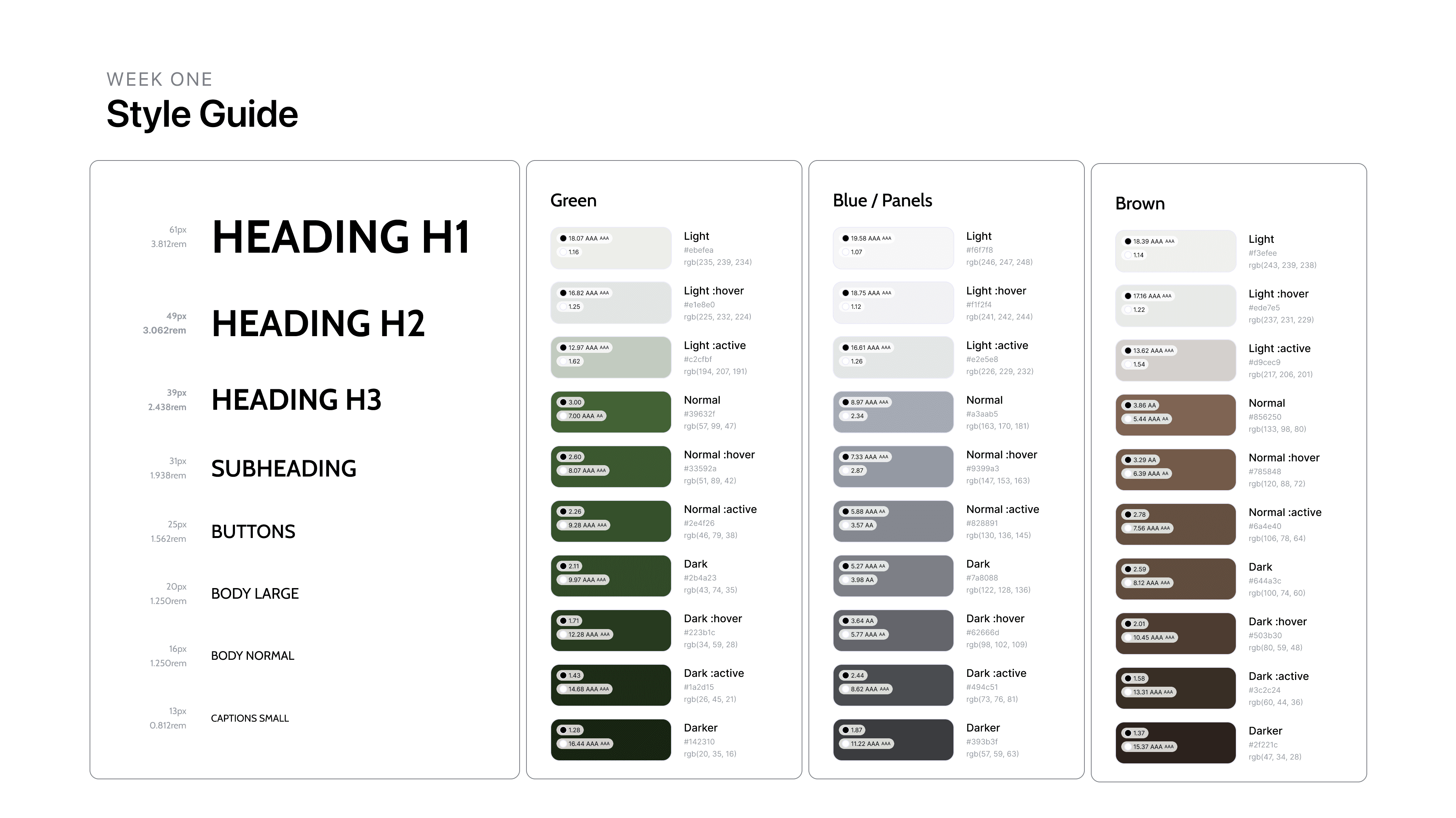
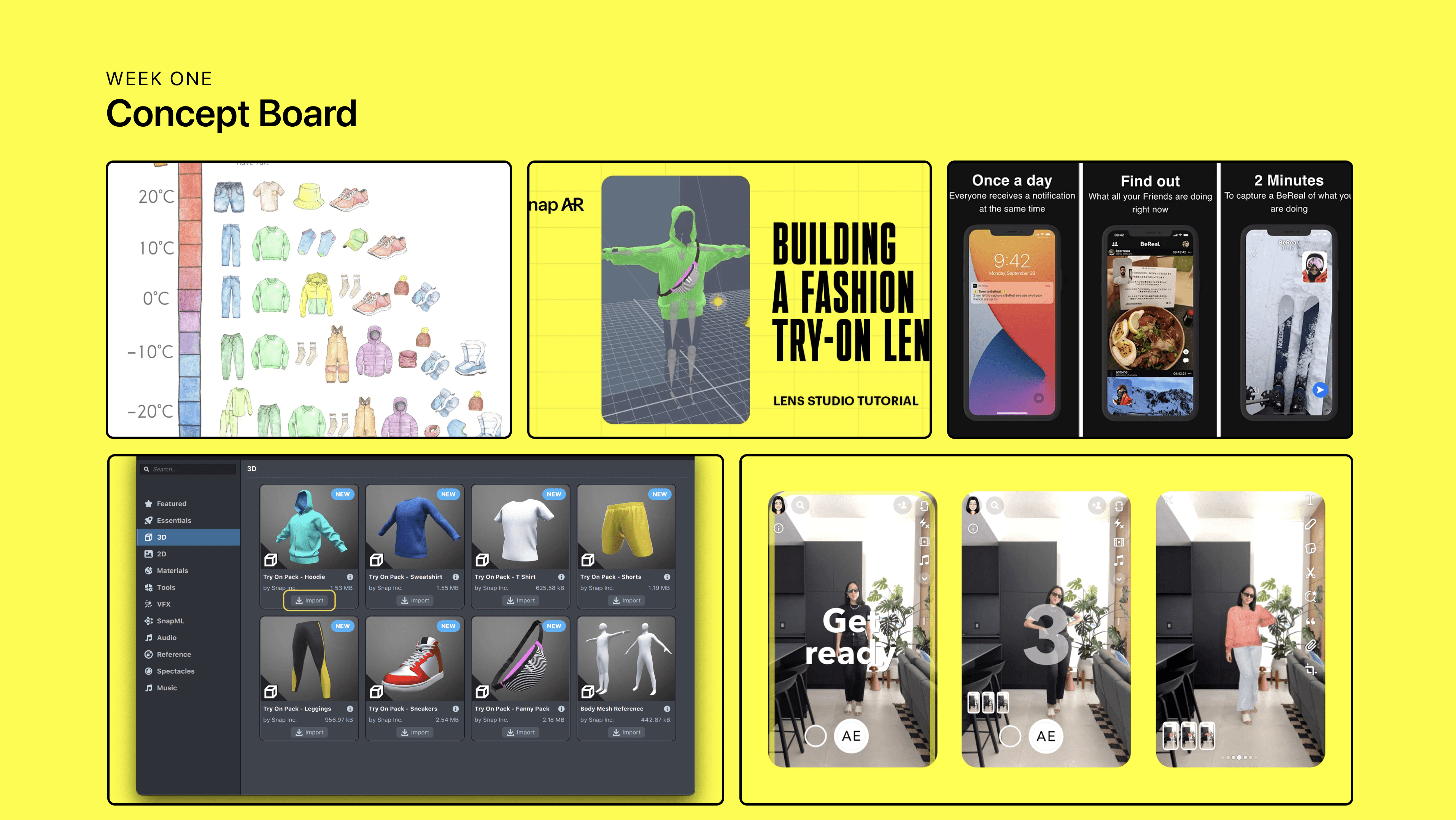
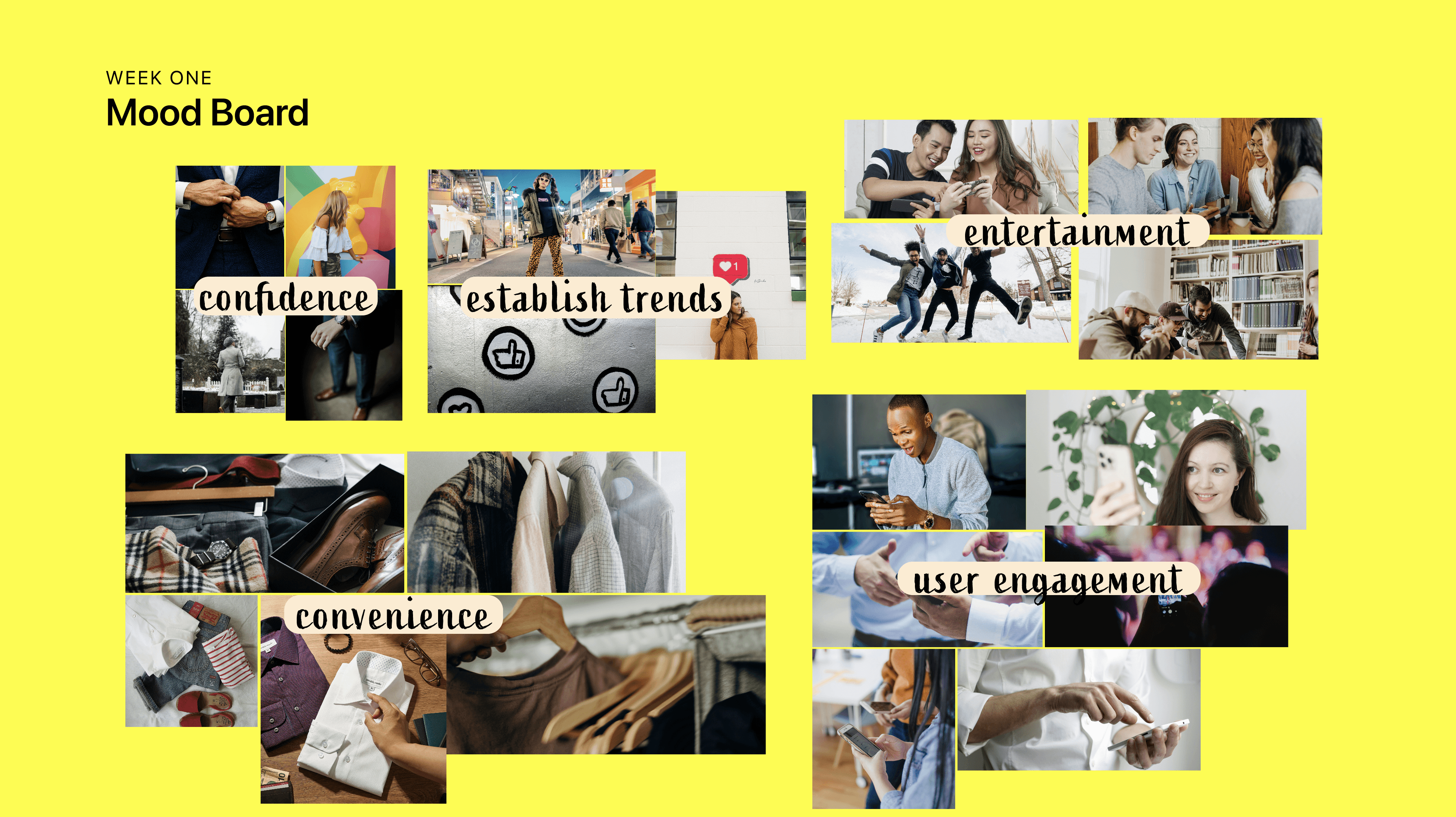
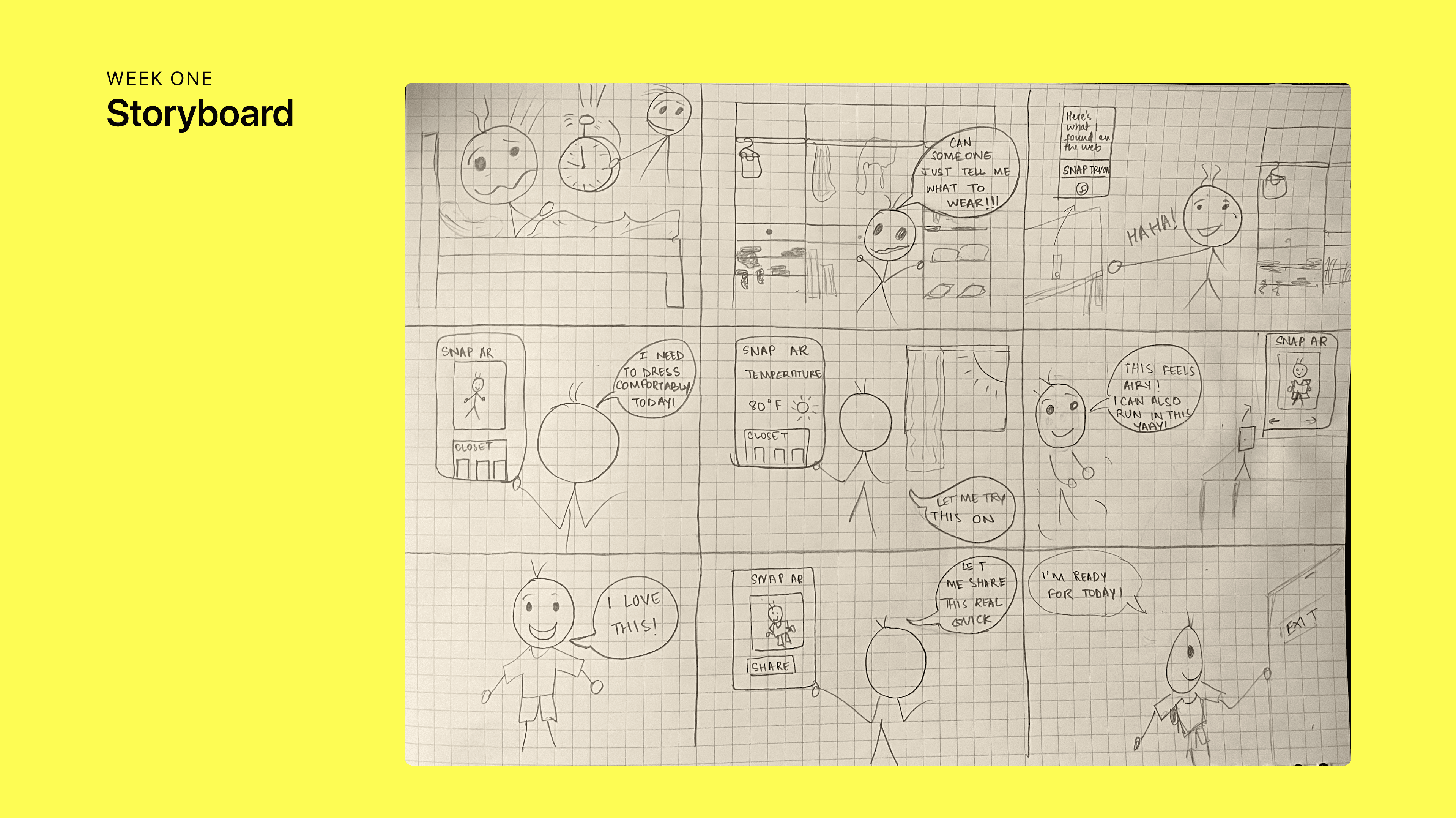
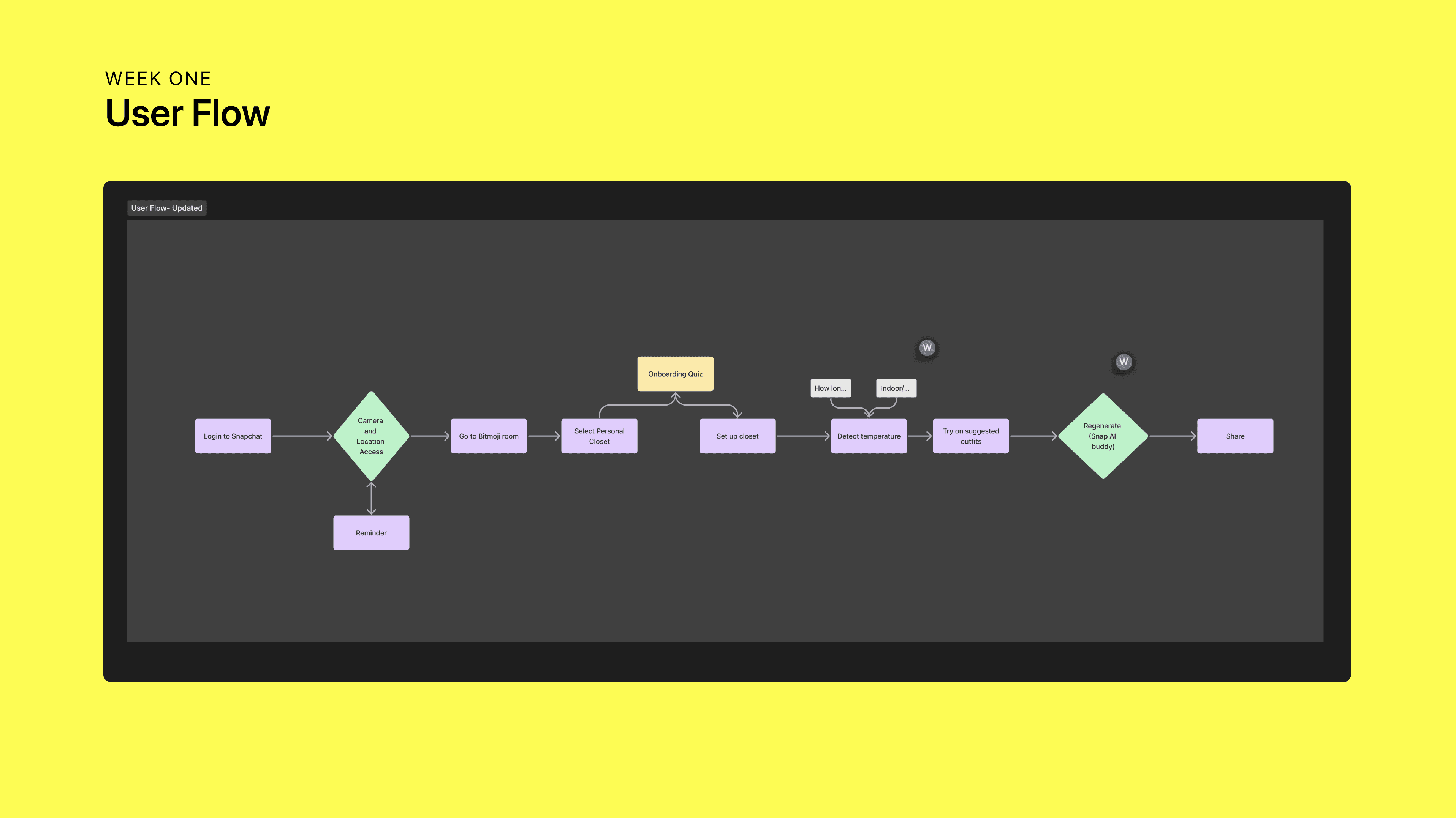
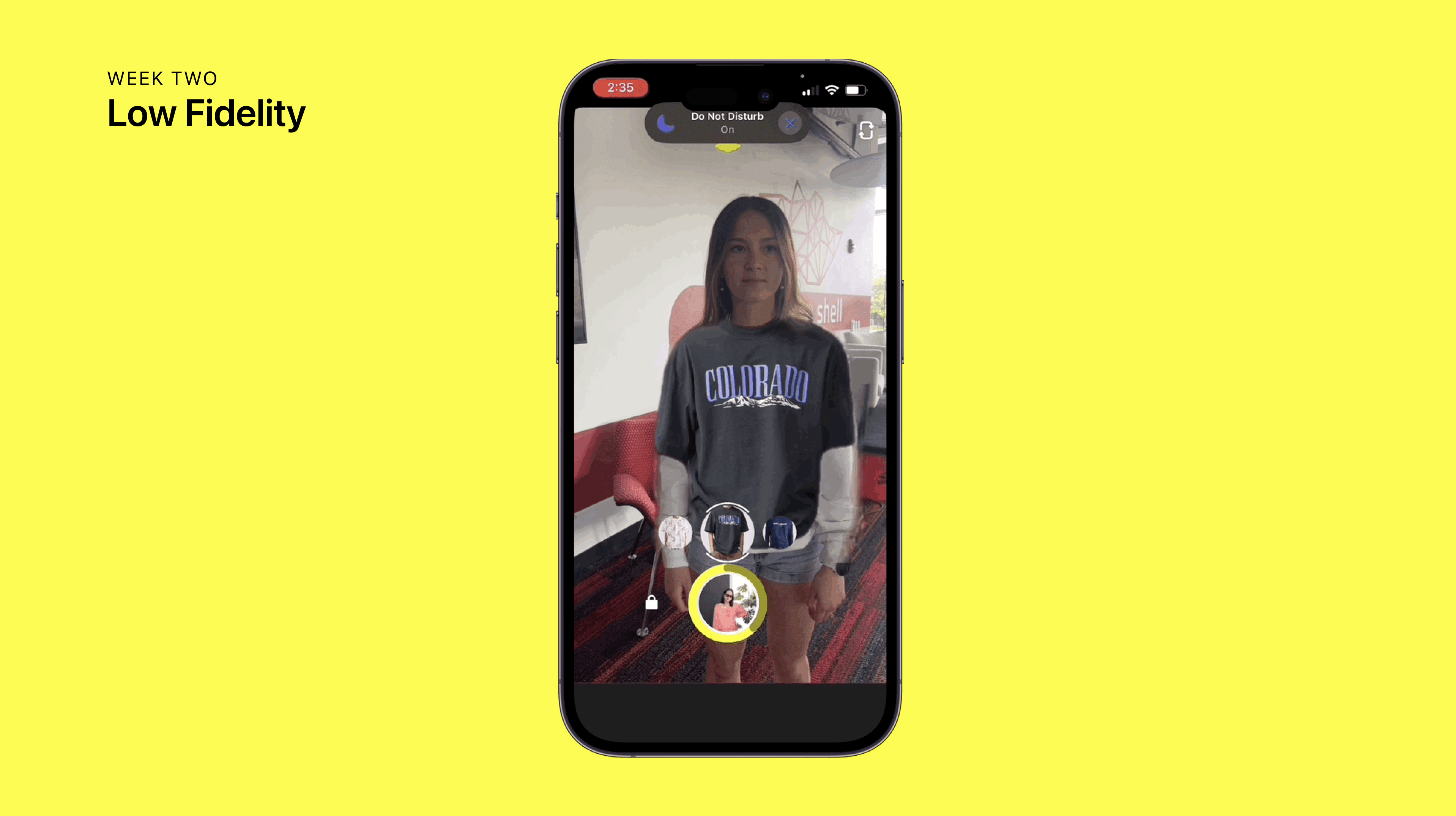
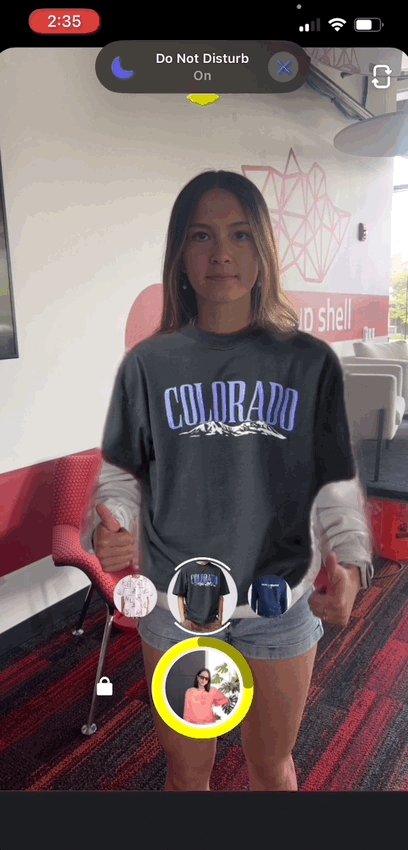
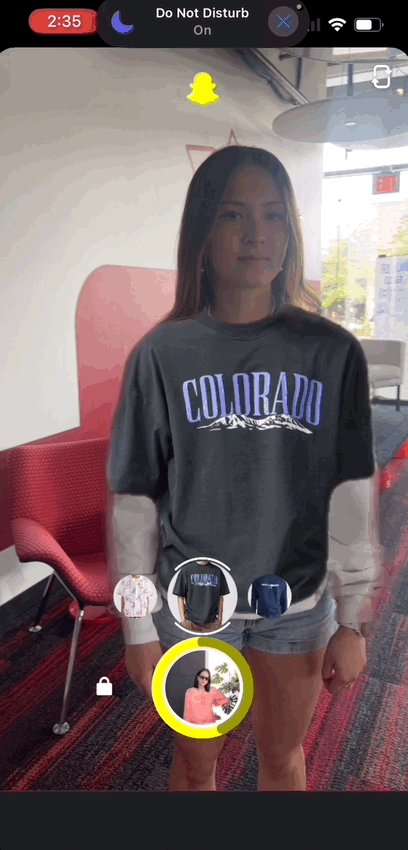
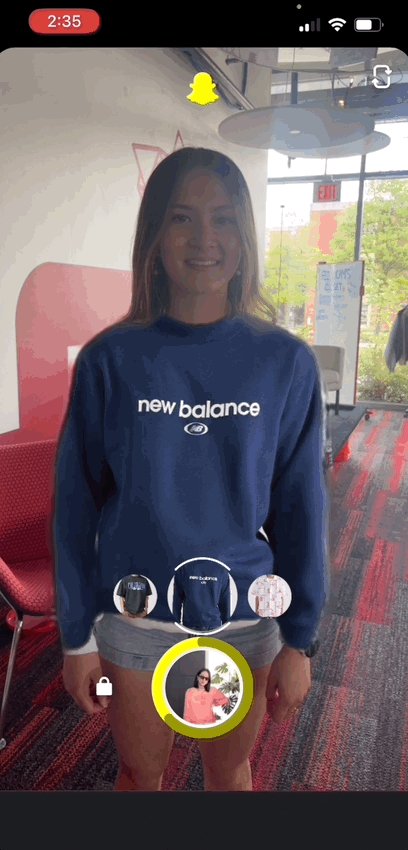
The project integrates an AR Stylist within Snapchat Bitmoji, utilizing Snap AI to streamline the process of selecting daily outfits while maintaining personal style. With the aim of enhancing user experience and convenience, the app enables users to virtually try on clothes for their outfit of the day (OOTD). By incorporating Snap AI, the app provides tailored outfit recommendations based on user preferences, aesthetic, and real-time weather conditions, ultimately aiding users in effortlessly curating their wardrobe choices. Primarily targeted at teenagers and young adults, the app fosters community engagement by allowing users to share their virtual outfits with friends and family directly within the Snapchat platform. Below is the process:







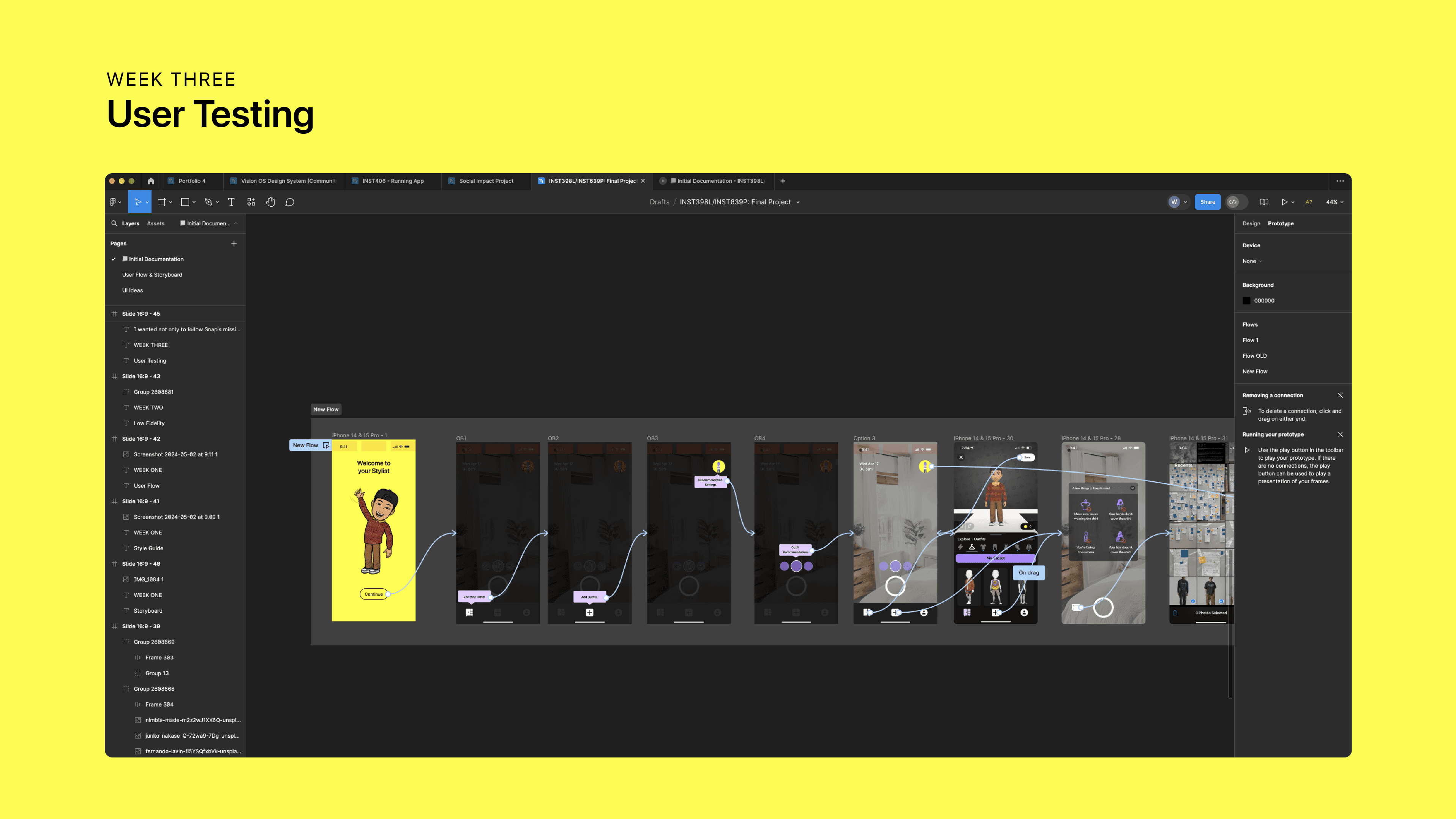
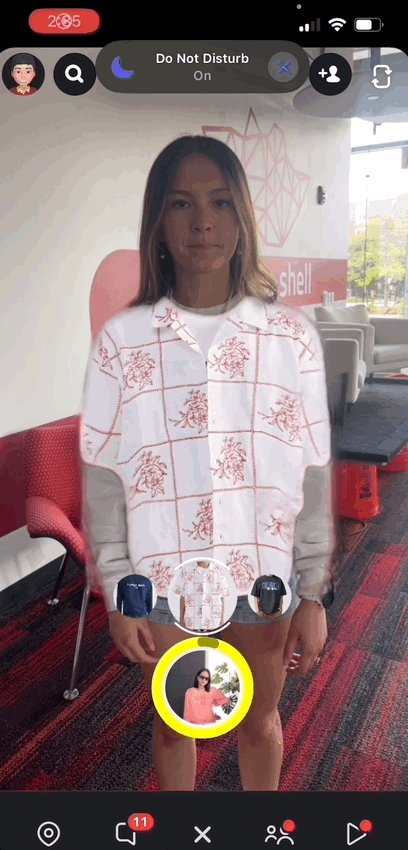
After completing user testing and refining the flow, we finalized the Figma file and Lens Studio lens to ensure alignment with our intended user experience. With this integration into Snap, we aim to introduce a new, enjoyable method for users to plan their outfit of the day (OOTD). Below, you'll find the Snapcode and a video playthrough of the prototype.

Final Prototype



Try it out for yourself!