
CoVision
A concept for the future of design brainstorming
The Why
BACKGROUND
CoVision is more than just a project; it’s the culmination of my ambition to create something truly my own. Whether it’s developing a potential app or exploring the journey of starting my own startup, I’ve always aimed to apply the skills I’ve acquired so far. With my skills in AR, UX, and Product Design, designing and developing for the Apple Vision Pro has always been a personal goal. Through this project, I want to demonstrate how AR can enable entirely new experiences and highlight its potential to transform our daily lives. At its core, CoVision addresses a fundamental UX problem, offering solutions that can fundamentally improve the way people work for the better.
The Process
Research
Identifying Problems
Desk Research
Competitor Analysis
Synthesis
User Persona
Ideation
Developing a Solution
Low Fidelity
User Journey
User Flow
High Fidelity
Further Explorations
Final Designs
Keynote Prototype
SwiftUI Prototype
Figma Prototype
Reflection
User Feedback
Next Steps
1
2
3
4
5
PART ONE - EXPLORATION
PROCESS HIGHLIGHTS
Timeline
Nov 2024 - Present
Responsibilities
Tools
UX Research
Prototyping
Sketching
Figma
Keynote
Spline
Xcode
3D Modeling
SwiftUI
User Experience Design
Spatial Development
Interaction Design
Motion Design
User Interface Design
Disciplines
Challenge
Design an app that can become the new standardize collaboration creative tool.
Revolutionize the way creatives meet to do creative problem solving and be the most productive you have ever been.
Opportunity

Identifying Problems
RESEARCH
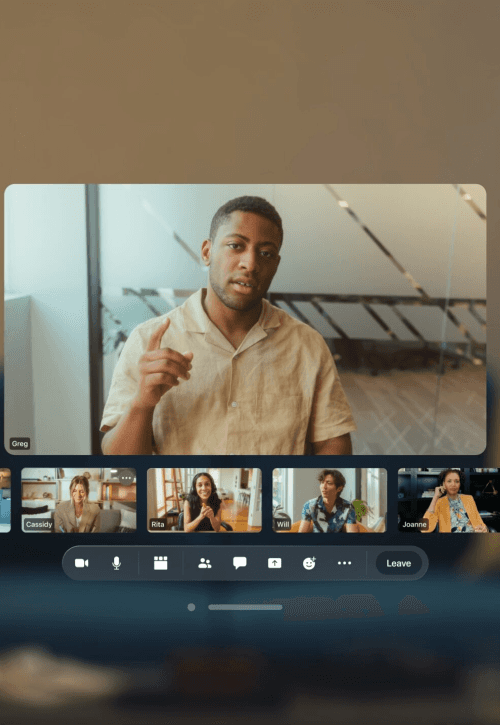
The main problem I aim to address is the challenge of real-time collaboration and decision-making in remote work environments, particularly for design-focused teams. Remote work, while offering flexibility and global connectivity through tools like Zoom and Google Meet, often falls short in replicating the in-person experience of dynamic collaboration, instant feedback, and effective brainstorming. Even with platforms like FigJam, Freeform, and Miro, which facilitate on-screen collaboration, these tools lack the intuitive infinite canvas preferred by designers, making it harder to visually agree and follow along during the creative process.
Designers, including product, UX, and graphic designers, typically consist of approximately 40-50% visual learners, 20-30% kinesthetic learners, 15-20% reflective learners, and 20-25% collaborative learners. These learning styles, which mirror their approach to creating seamless user experiences through visual and interaction design, are best supported by tools that foster immersive, intuitive, and hands-on collaboration. The limitations of current tools not only hinder their ability to design effectively but also restrict the dynamic learning and interaction required to bring ideas to life, ultimately making design decision-making more cumbersome and less fluid than it could be.
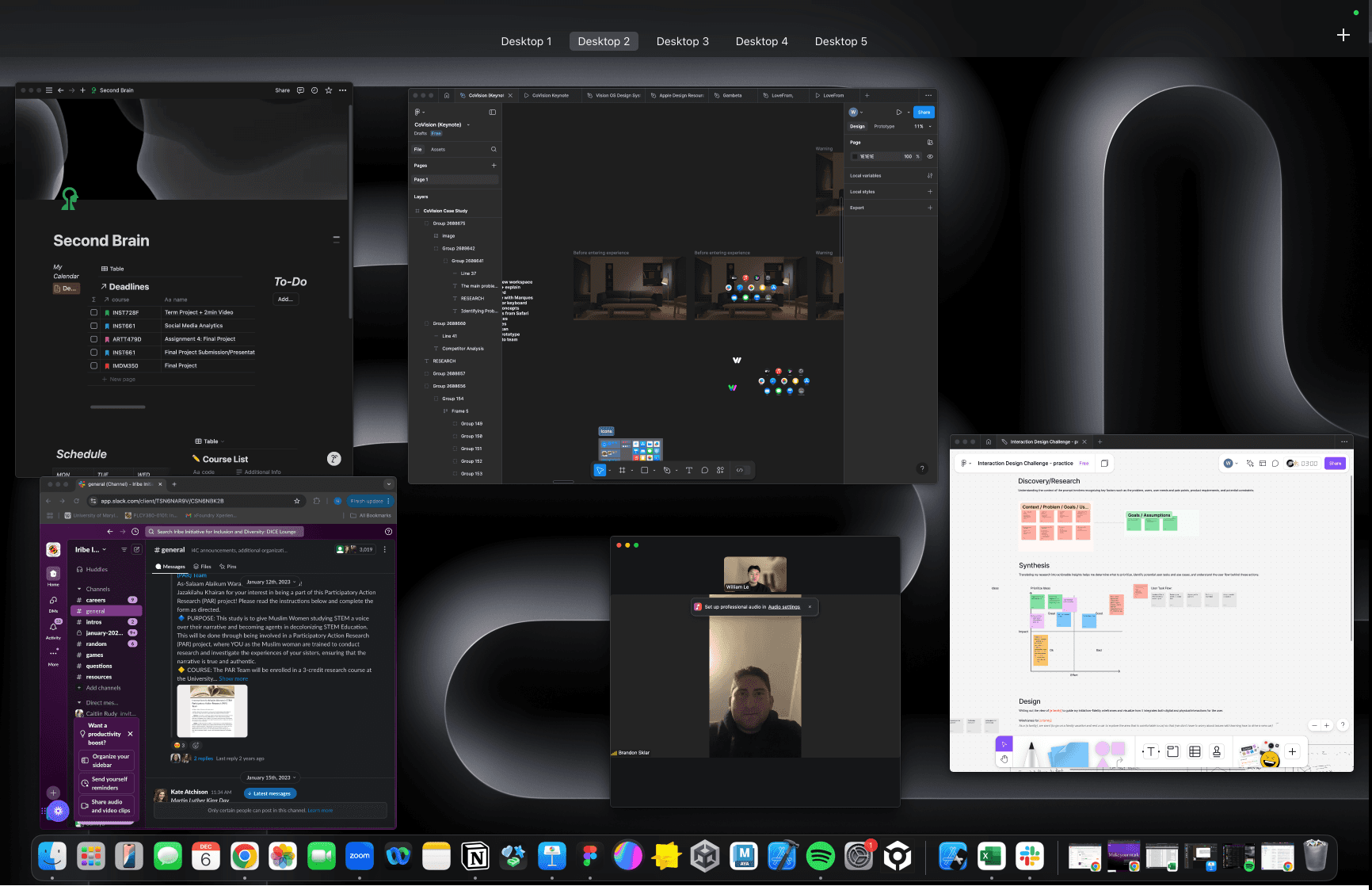
An example of design collaboration involves using Figma (for designing wireframes), FigJam (for problem discovery), Zoom (for team collaboration), Slack (for work communication), and Notion (for task management) all open simultaneously, highlighting the need to switch between windows and the additional steps this entails.
Desk Research
RESEARCH
The purpose of my desk research was to identify critical challenges designers face during brainstorming with current tools. By understanding these pain points, such as workflow disruptions, collaboration limitations, and usability issues, I aim to design a tool that bridges these gaps.
Based on sources, in particular The Digital Project Manager, here were the three main pain points:
Workflow Interruptions
Designers often need to juggle multiple tools during brainstorming, causing fragmented workflows and lost momentum. Integrations between platforms are insufficient, slowing down creative collaboration.
Limited Real-Time Collaboration
Existing tools lack seamless features like integrated video conferencing and dynamic, intuitive canvases for ideation. This makes it harder to replicate in-person creative synergy during remote sessions.
Accessibility and Usability Challenges
Many tools are either too complex or lack essential features, leaving designers struggling to adapt. Additionally, tools are not always inclusive for diverse learning styles or technical comfort levels.
RESEARCH
Competitor Analysis
Figjam
FigJam is a collaborative whiteboarding tool by Figma designed for brainstorming, sketching, and ideation with a simple, intuitive interface tailored for designers.
Seamlessly integrates with Figma for design workflows.
Real-time collaboration with sticky notes, drawing tools, and templates.
Lacks built-in video or voice communication tools.
Some features, like timers or voting tools, require workarounds or external tools.

Cons
Pros
Zoom
Zoom is a widely used video conferencing platform that facilitates virtual meetings, webinars, and online collaboration across various devices.
Supports large audiences, accommodating up to 1,000 participants with appropriate plans.
Offers features like screen sharing, breakout rooms, and social media streaming.
Free version limits group meetings to 40 minutes.
Subscription costs can be high, especially with add-ons for larger audiences.

Cons
Pros
Google Meets
Google Meet is a video conferencing platform that integrates with Google's suite of applications, offering seamless virtual meetings and collaboration.
Integrates seamlessly with Google Workspace apps like Calendar and Drive.
Supports up to 100 participants in the free version, with larger capacities in paid plans.
Lacks some advanced collaboration tools found in competitors, like built-in whiteboarding.
Free version limits group meetings to 60 minutes.

Cons
Pros
Freeform
Freeform is Apple’s digital whiteboarding app designed for brainstorming and creative collaboration, featuring a highly flexible infinite canvas optimized for Apple devices.
Seamlessly integrates with Apple ecosystem (iCloud, Apple Pencil, iPhone, iPad, Mac).
Intuitive interface, especially for quick, casual brainstorming.
Few integrations with third-party tools.
Collaboration is dependent on participants being within the Apple ecosystem.

Cons
Pros
I conducted a competitor analysis to understand the pros and cons of current collaboration and design tools, focusing on how they facilitate online teamwork and ideation.
User Persona
Emma Carter | she/her | 32
Goals
SYNTHESIS
I developed a user persona to identify the ideal user who would gain the most value from innovative collaboration design tools. This process allowed me to focus on the goals, needs, and frustrations of a core product designer, specifically one navigating user experience design and experimenting with Mixed Reality workflows.
Create intuitive, user-centric designs for products spanning 2D/MR experiences.
Efficient and engaging collaboration with teams.
Seamlessly transition between 2D, 3D, and MR workflows during brainstorming and prototyping.
Pain Points
Switching between multiple disconnected tools (e.g., Figma, Miro, Slack) disrupts her design flow.
Current collaboration platforms lack support for dynamic 3D or MR-specific ideation tools.
Inconsistent experiences across platforms, particularly when transitioning between 2D and spatial workspaces.
Core Product Designer specializing in MR and UX
Los Angeles, CA
LOCATION
UX Design @ UCLA
EDUCATION
8+ Years
EXPERIENCE

Needs
A unified platform for brainstorming, ideation, and prototyping in both 2D and MR.
Tools that support real-time team interaction with easy integration into her existing workflows.
Accessible collaboration features, such as voice-to-text, shared canvases, and integrated task management.
User Journey
SYNTHESIS
Next is the user journey, which focuses on Emma’s current experience as a product designer collaborating remotely, highlighting the challenges she encounters. It examines how fragmented workflows, limited real-time collaboration, and the absence of intuitive 3D tools hinder her ability to effectively create and share engaging solutions.
Thoughts: "This is an exciting project! I need to dive in and start brainstorming."
Actions: Begins using existing tools like Miro, FigJam, and Zoom for initial ideation.
Thoughts: "This isn't so bad, but I wish everything worked together more seamlessly."
Actions: Uses Miro for sketching ideas, Zoom for team calls, and other tools for feedback sharing, but struggles to create a cohesive workflow.
Thoughts: "I don’t feel like this is working. Everything feels disconnected, and I’m wasting time juggling tools."
Actions: Struggles to align her team’s input, visualize ideas in 3D, and communicate effectively, leading to slower progress.
Thoughts: "I give up. This is taking too long, and the tools aren’t built for this kind of work."
Actions: Stops experimenting with 3D ideation tools and reverts to less engaging solutions, limiting the project’s potential.
Experiments with various tools for collaboration, switching between platforms for brainstorming, prototyping, and communication.
Emma feels frustrated by the inefficiencies and lack of real-time Mixed Reality support in existing tools.
Emma considers abandoning the idea of using current tools for creating 3D solutions due to the poor collaboration experience.
Starting
Trying
Conflicting
Quitting
Begins making 3D content to make the experience more engaging and interactive

Scenario: wants to collaborate effectively on a project involving interactive 3D content creation.
Emma Carter
User Flow + Information Architecture
SYNTHESIS
The next step was to integrate a detailed user flow with information architecture, combining both to explore all potential scenarios a user might encounter while using CoVision. This ensured the app effectively addressed every stage of the user journey, from onboarding to collaborative workflows, creating a seamless and intuitive experience.
Developing a Solution
IDEATION
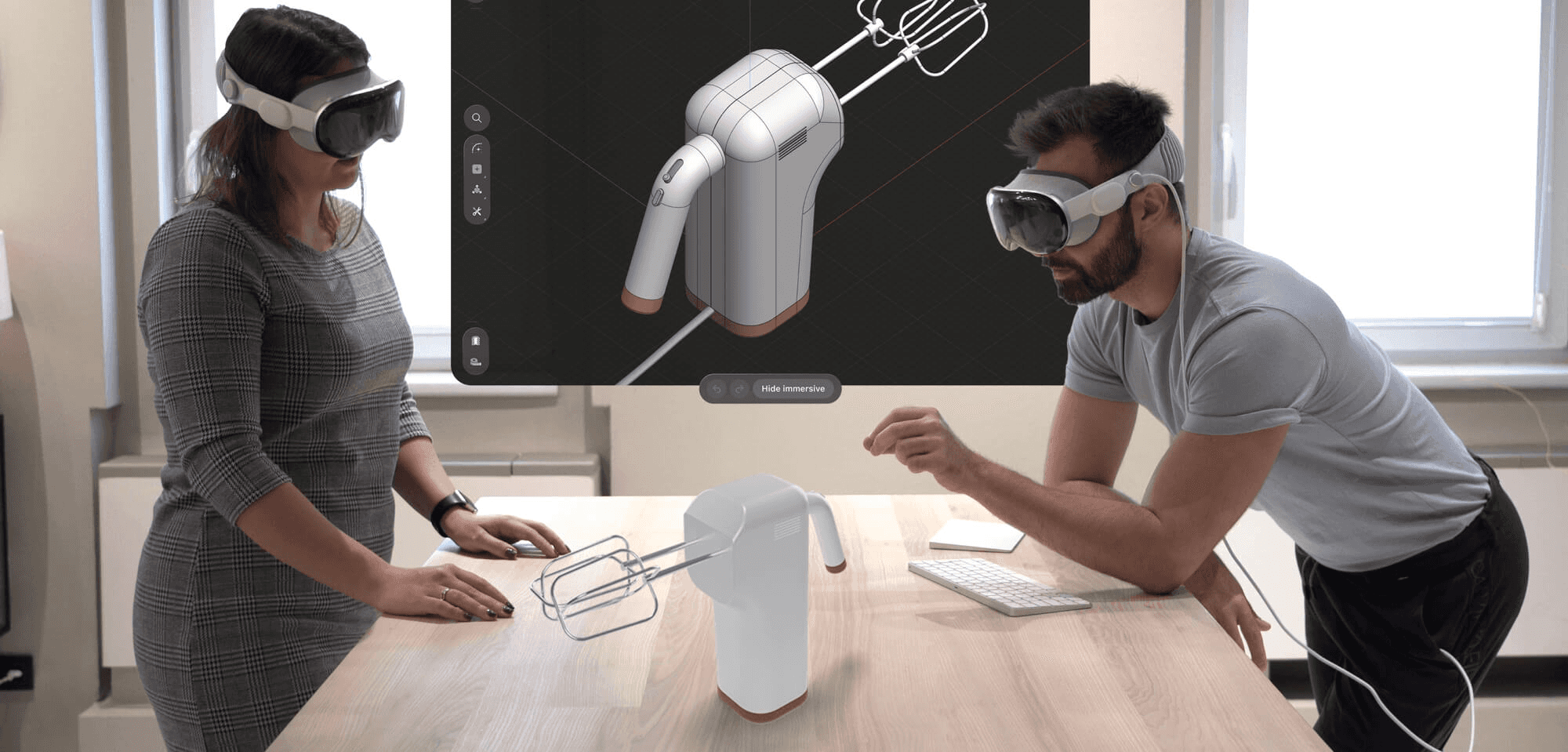
My app is designed to create a virtual coworking environment on the Apple Vision Pro, where multiple users can collaborate in real-time within a shared 3D workspace. Participants will engage in productivity tasks like brainstorming, note-taking, and wireframing using spatial tools such as sticky notes, pens, and keyboards, all within a 3D-scanned environment that mirrors their physical spaces. The app incorporates advanced features to enhance collaboration and productivity, including:
01.
Spatial Prototyping for Interaction Design
Allow collaborators to create spatial paper prototypes and test features hands-on in a dynamic 3D environment.
02.
Infinite Canvas Integration
03.
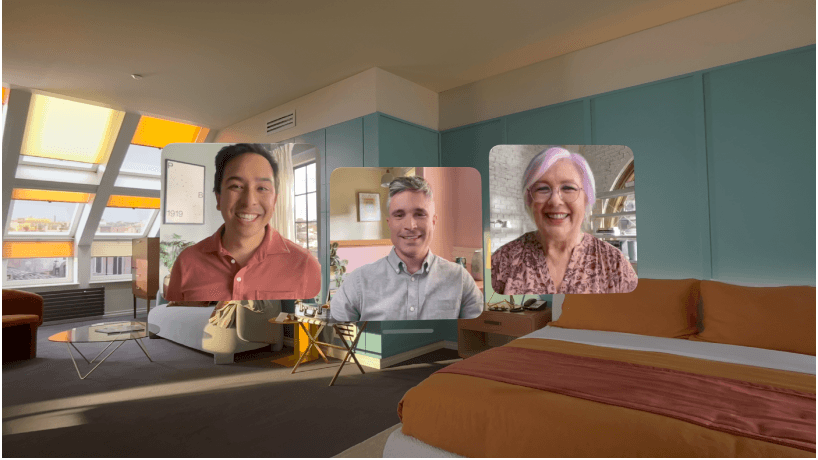
Integrated Collaboration Tools
04.
Spatial Sticky Notes for Brainstorming
05.
AI-Powered Assistance



Moodboard
IDEATION
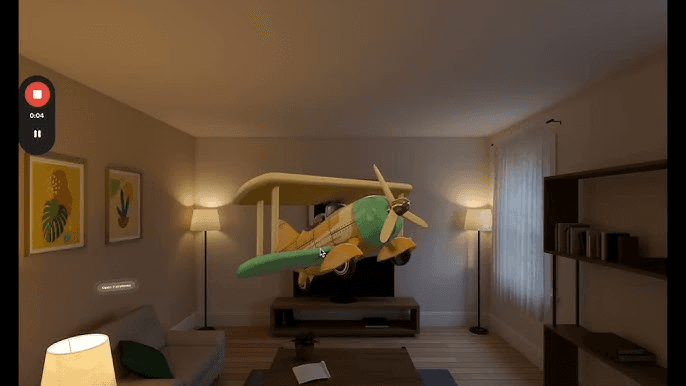
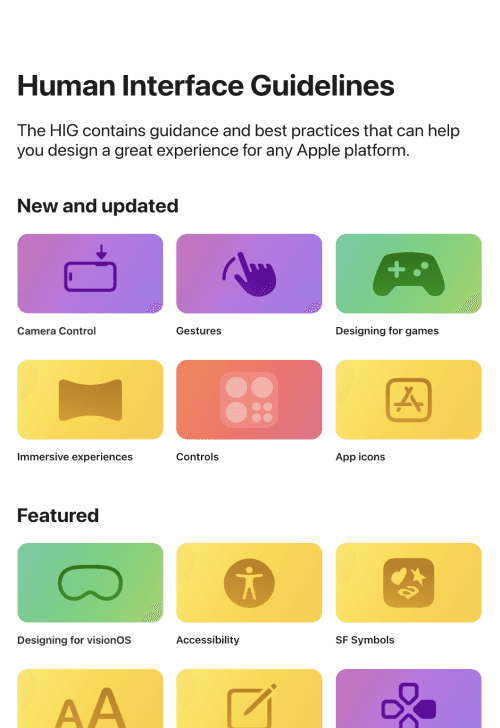
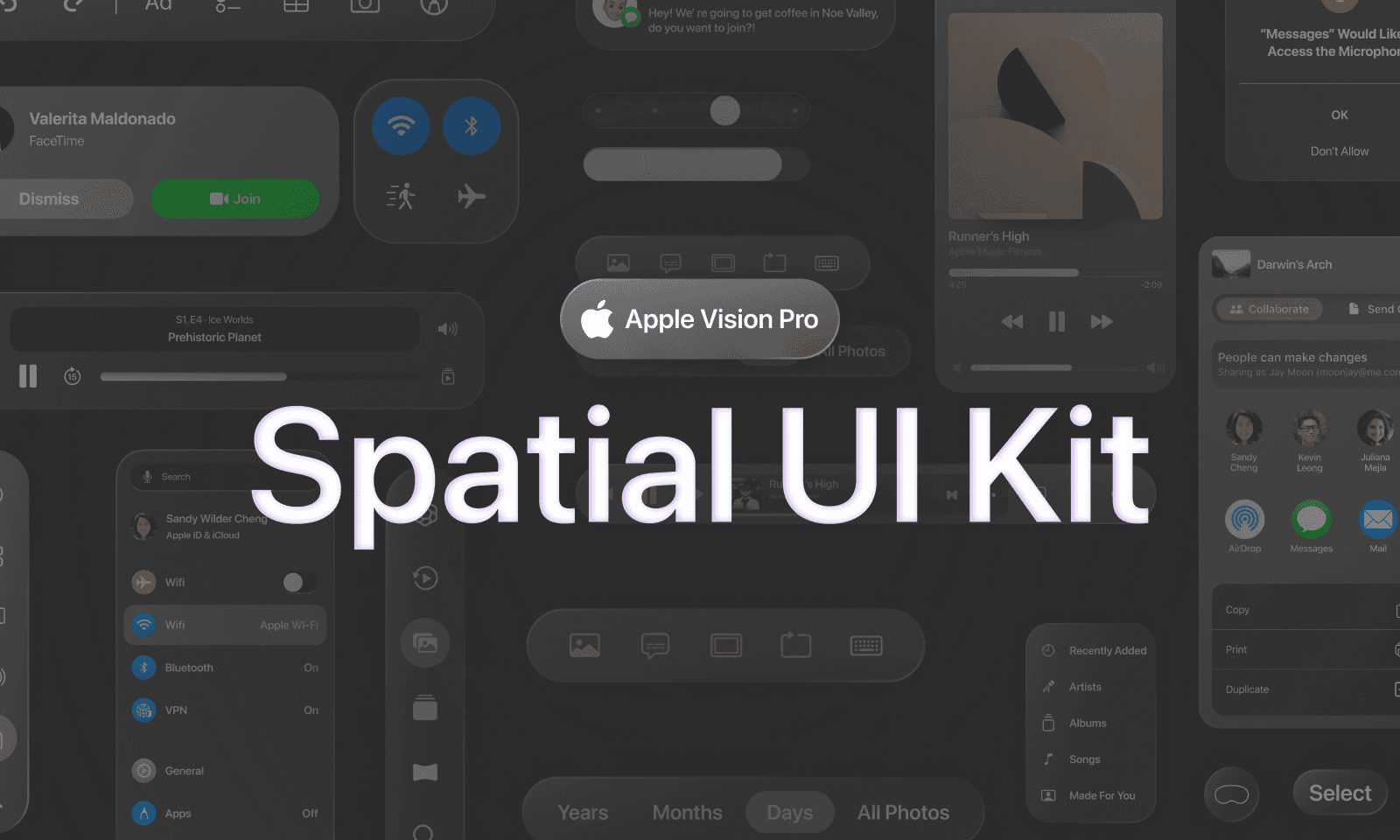
I aimed to create a moodboard inspired by elements like the Human Interface Design Guidelines, Vision Pro UI, SF Symbols, and immersive visuals such as 3D models and "Encounter Dinosaurs." This board serves to guide the app’s design language and interactions, blending Apple’s sleek interface standards with creative, spatially immersive elements.



















Low-Fidelity + Storyboard
IDEATION
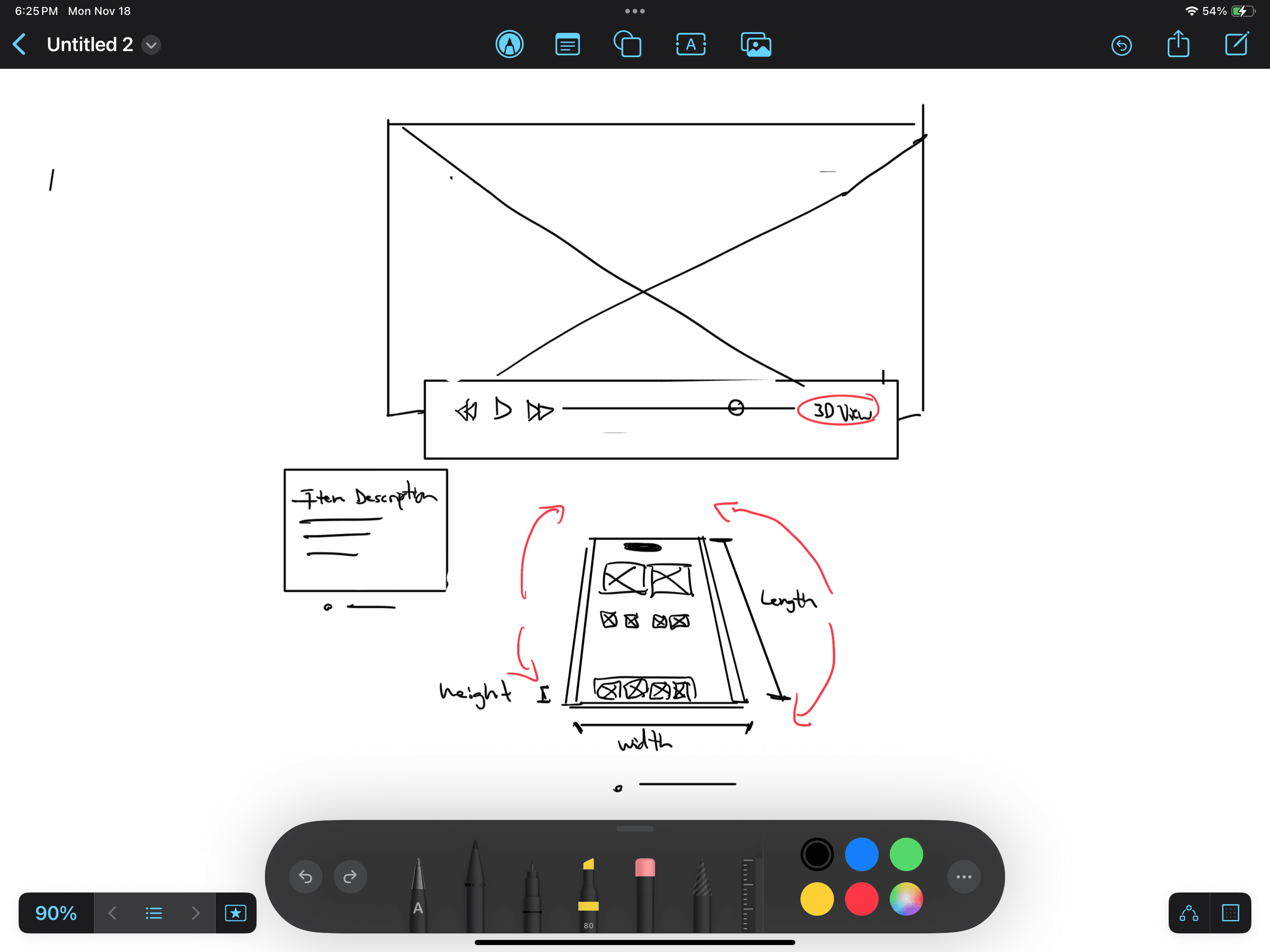
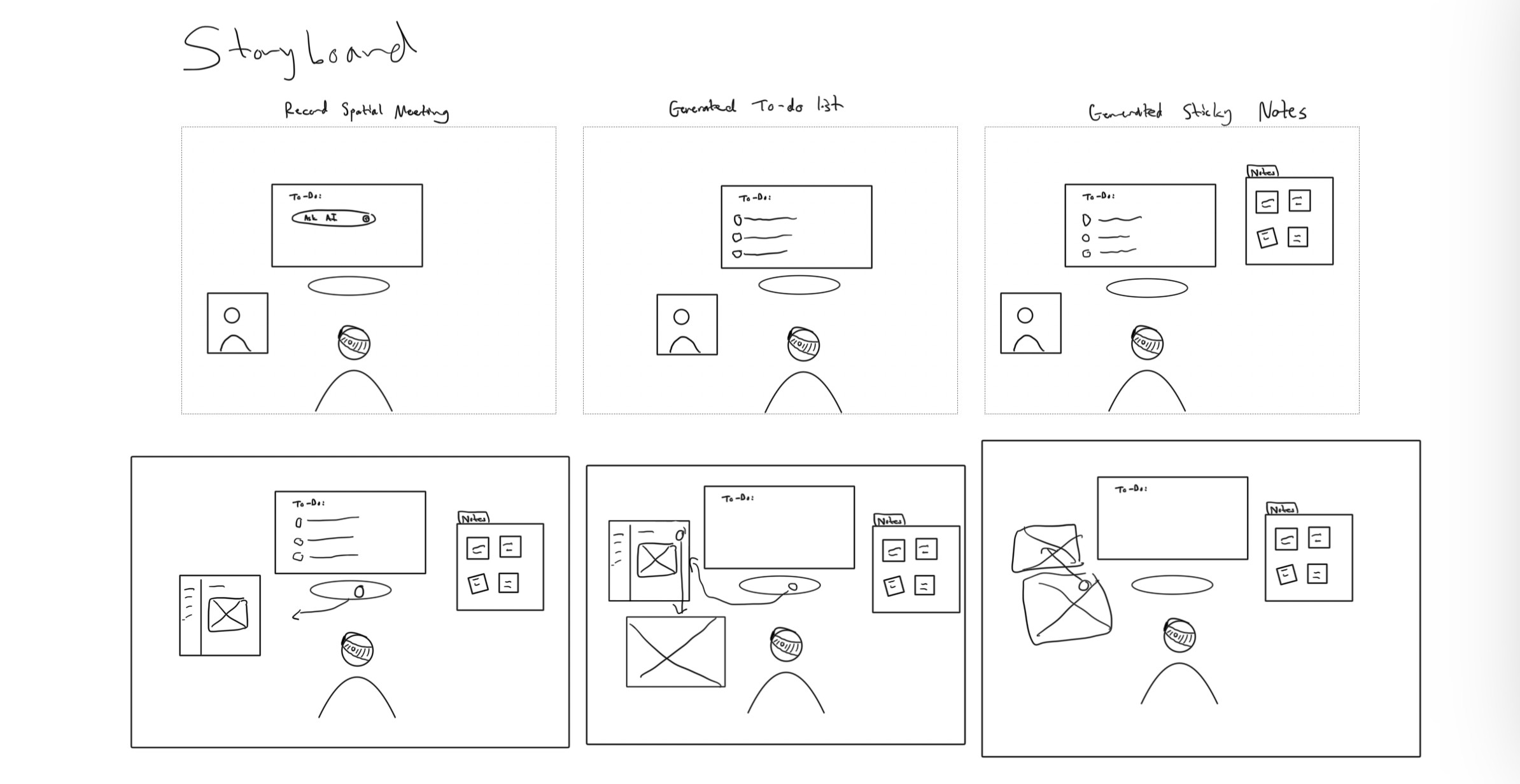
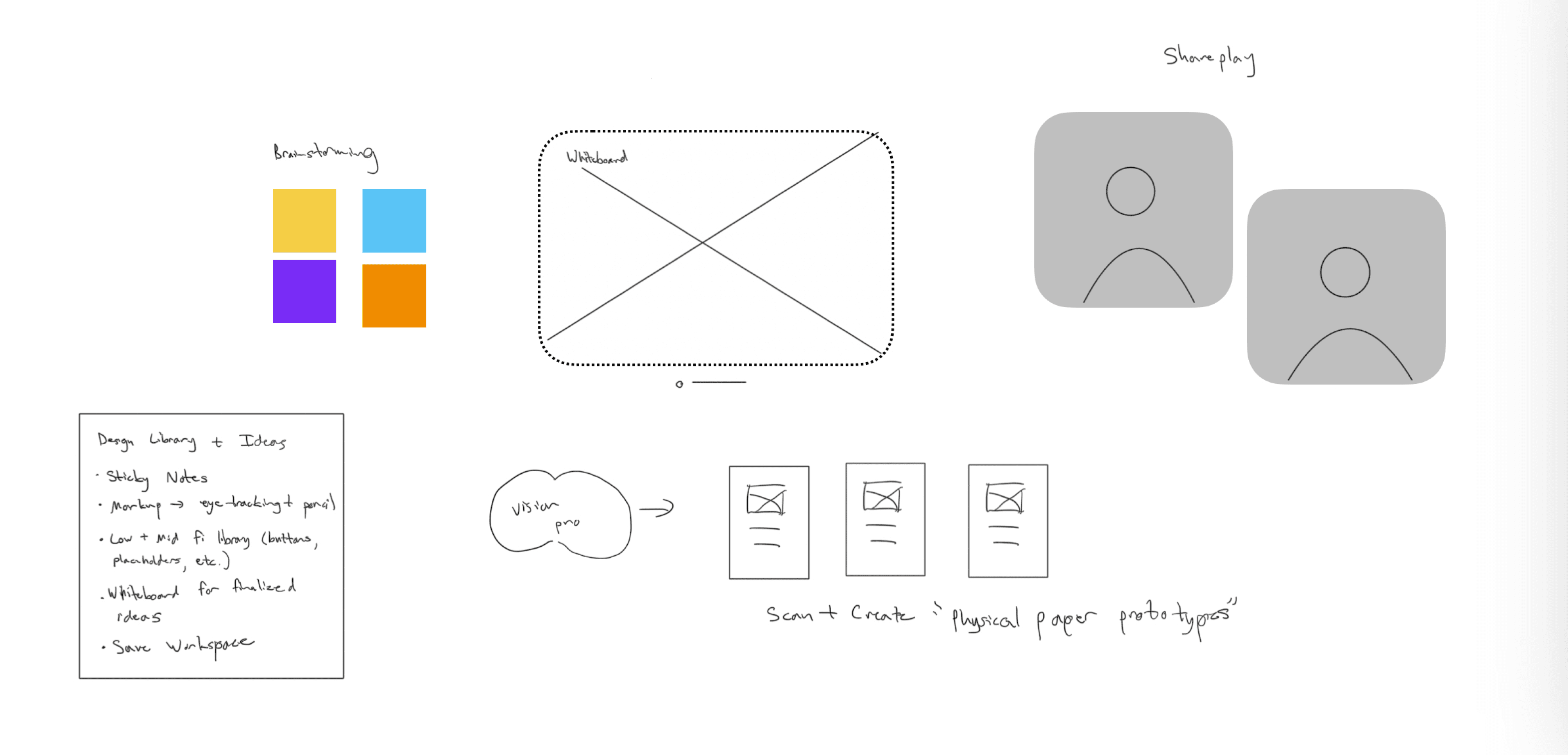
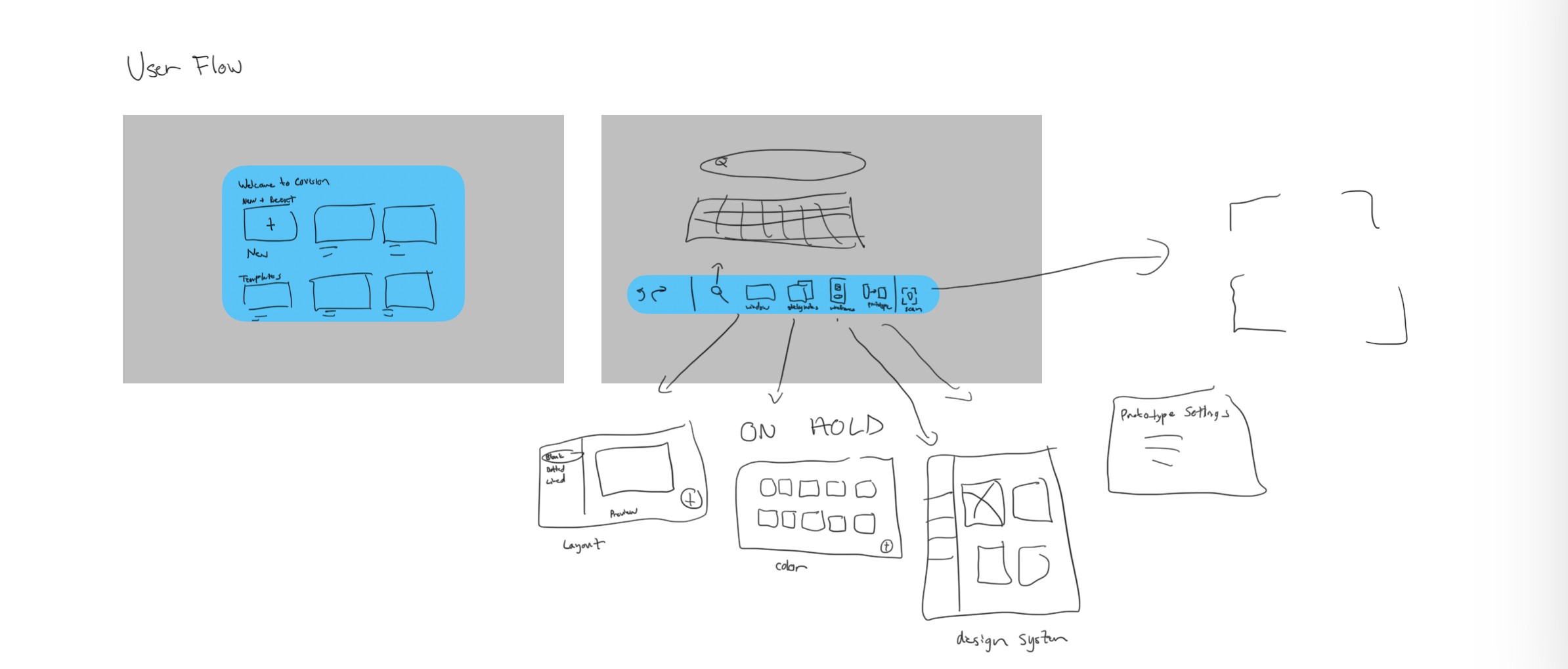
My next step in ideation is to translate insights from the UX research, user journey, and flow into low-fidelity sketches and mini storyboards. These will illustrate key usage scenarios, highlighting how the app addresses pain points.




Initial Low-Fi
User Flow
Storyboard
High-Fidelity
IDEATION
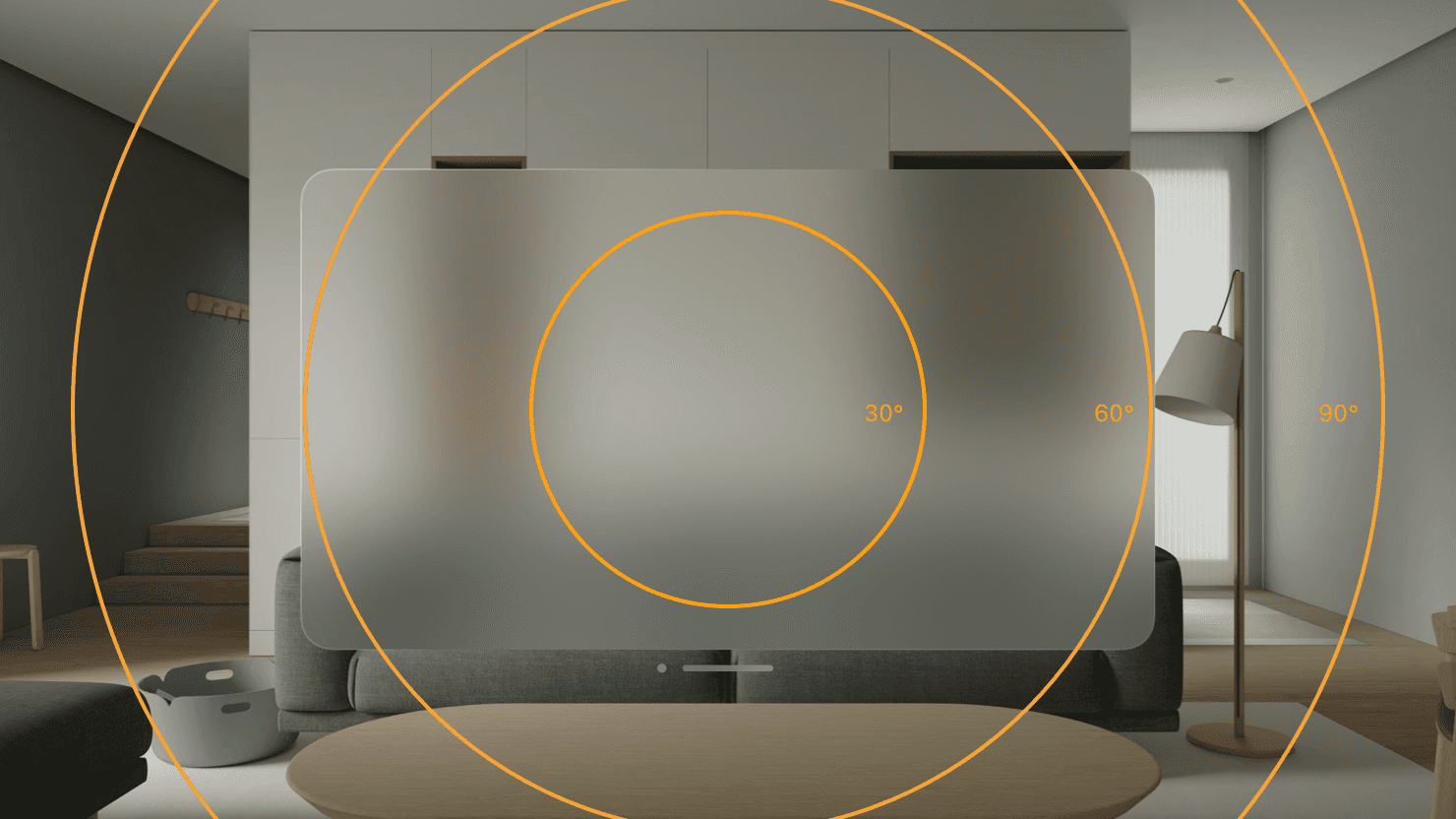
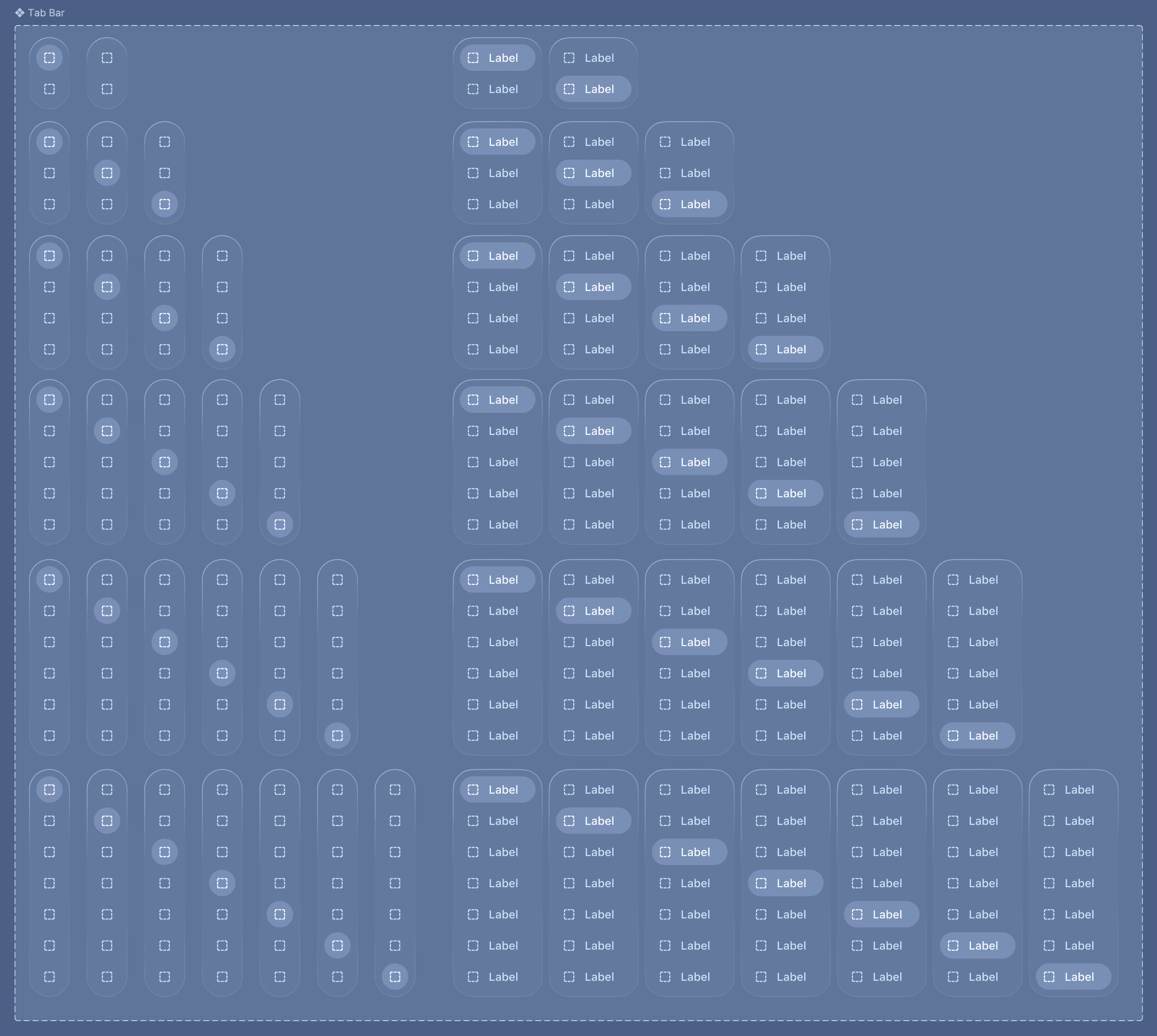
Next, I created high-fidelity wireframes, referencing Apple Design Resources for Vision Pro to ensure alignment with their design principles. I planned the flow for a specific user journey, leading to the development of a presentation prototype in Keynote and Figma.

Future Explorations - AI
IDEATION
This semester, I’m taking INST728F as the only undergraduate student taking this graduate course focused on Generative AI in UX and how effective prompting can help the UX process. For part of my project, I wanted to further explore how my effective prompting can help me discover how I can create the best all in one tool that will allow the design brainstorming process and team work efforts the most effective it can be.
Prompting Highlights: Drawing from lessons in class on emotion, behavior, and crafting specific prompts for desired results, I wanted to showcase the two main uses I had for ChatGPT: supporting user task flows and assisting with coding in SwiftUI as I transitioned from design to development.



Apple Intelligence
Apple's intelligence features focus on enhancing user interaction and creativity, such as Siri and Type to Siri, which combine voice and text input for seamless assistance, and Apple Pencil's Circle gesture, enabling intuitive image generation for a more creative workflow. [FOR MORE]
ChatGPT + Notion AI
Tactiq AI + AI Pin
Tactiq AI and AI Pin streamline productivity by transforming voice recordings from meetings into actionable to-do lists and leveraging cameras and hardware for text and image recognition to generate innovative ideas. [Tactiq AI]
For inspiration here are a few tools I’ve taken inspiration from:

Next, using these tools, I create high-fidelity AI design concepts in Figma to demonstrate how other tools within CoVision can be utilized to enhance the experience.
Apple Intelligence
Camera + Audio to Text
ChatGPT + Notion AI
Apple Intelligence, “Hey Siri” in CoVision, and Use Apple Pencil on iPad to Generate Assets on Whiteboard
Future Explorations - 3D
IDEATION
For 3D generation, I believe that the inevitable rise in the use of Vision Pro and Mixed Reality, in general, will lead to an increase in 3D art. The ability to quickly generate 3D pieces could revolutionize the way we approach rapid prototyping (once the technology is fully developed). Here is some inspiration I’ve gathered:
Bezi + Spline + Runway
Powerful tools that leverage AI to streamline the creation of 3D art, enabling rapid generation of complex models, animations, and textures. AI enhances the 3D design process by automating tasks like asset creation, optimizing rendering, and suggesting design variations, making it more accessible and efficient for creators.
Blender + Maya
Blender and Maya are industry-standard tools for creating 3D assets, offering robust features for modeling, animation, and rendering. Known for their versatility and precision, they are widely used in fields like gaming, film, and AR/VR development.
MX Ink Pencil
The MX Ink Pencil, designed for Meta, serves as an innovative controller that allows users to sketch 3D objects directly in virtual spaces. This unique tool offers an intuitive way to create and manipulate 3D designs, blending the familiarity of a pencil with the capabilities of spatial interaction.
3D Asset Implementation Concept in CoVision
Use an AI-powered 3D modeler or our assets in CoVision
3D Model Generation
Spatial Pencil
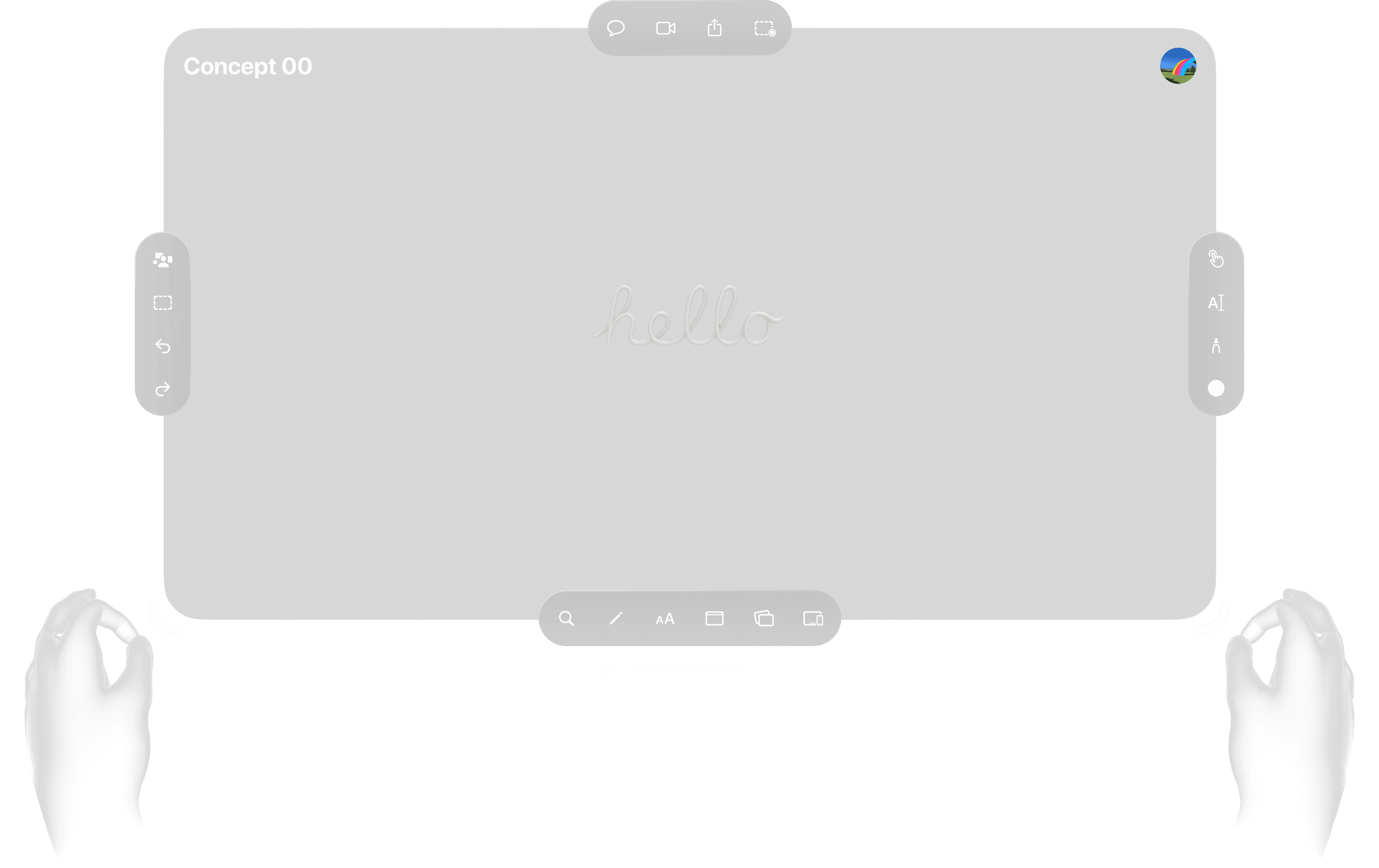
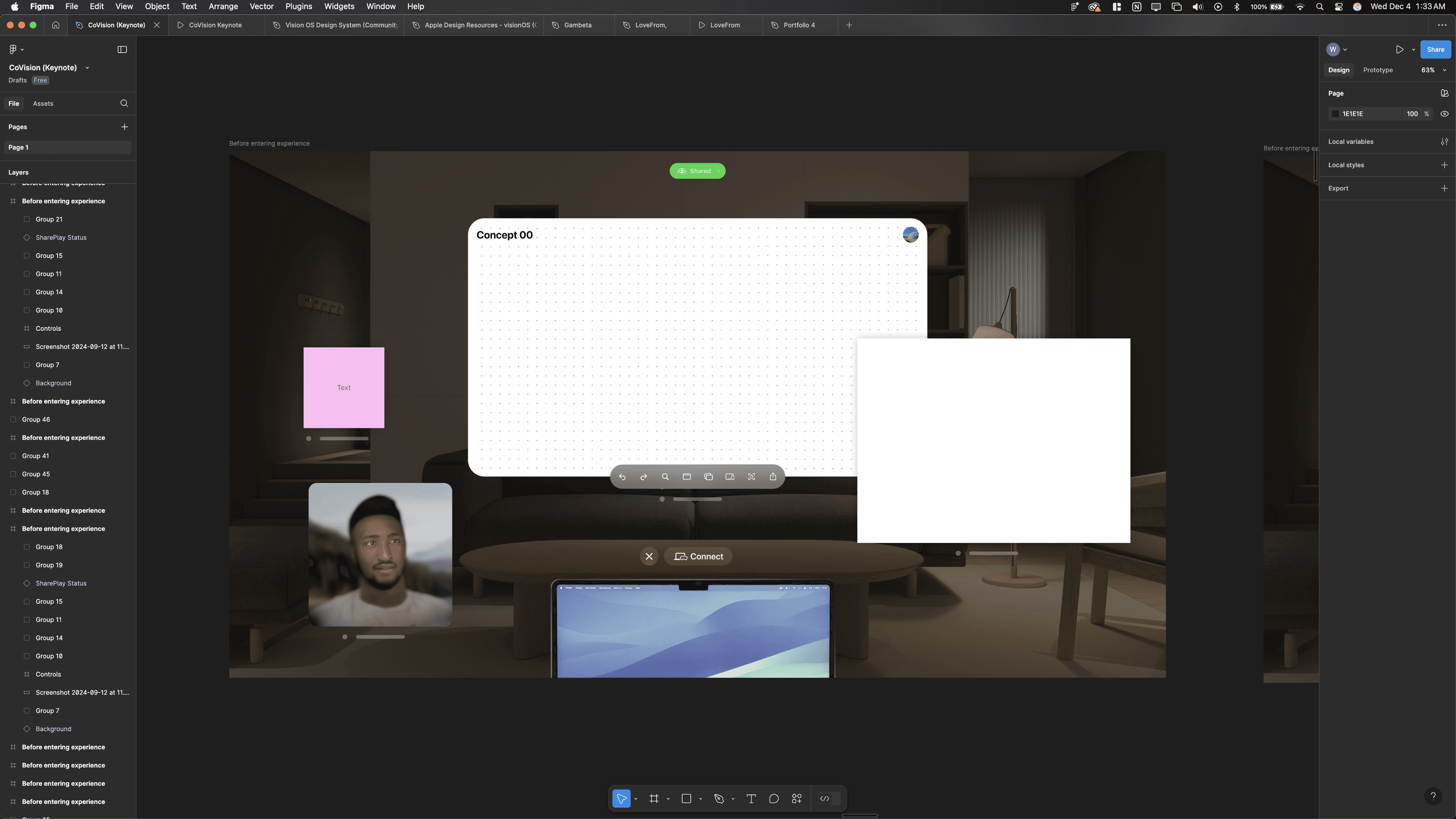
Keynote Prototype [First Design Iteration]
FINAL DESIGNS
For the first iteration of the designs, I created a prototype in Keynote to demonstrate the full flow of CoVision’s capabilities, showcasing its potential to revolutionize collaboration. By stepping into Emma’s shoes, she developed a low- to mid-fidelity prototype that visualizes her journey and addresses her pain points, culminating in a presentation-ready version. This allowed Marques to interact with the app firsthand, experiencing its intuitive interface and spatial features. The prototype reflects the importance of storytelling, ensuring each step in the user journey is meaningful and seamlessly connected.
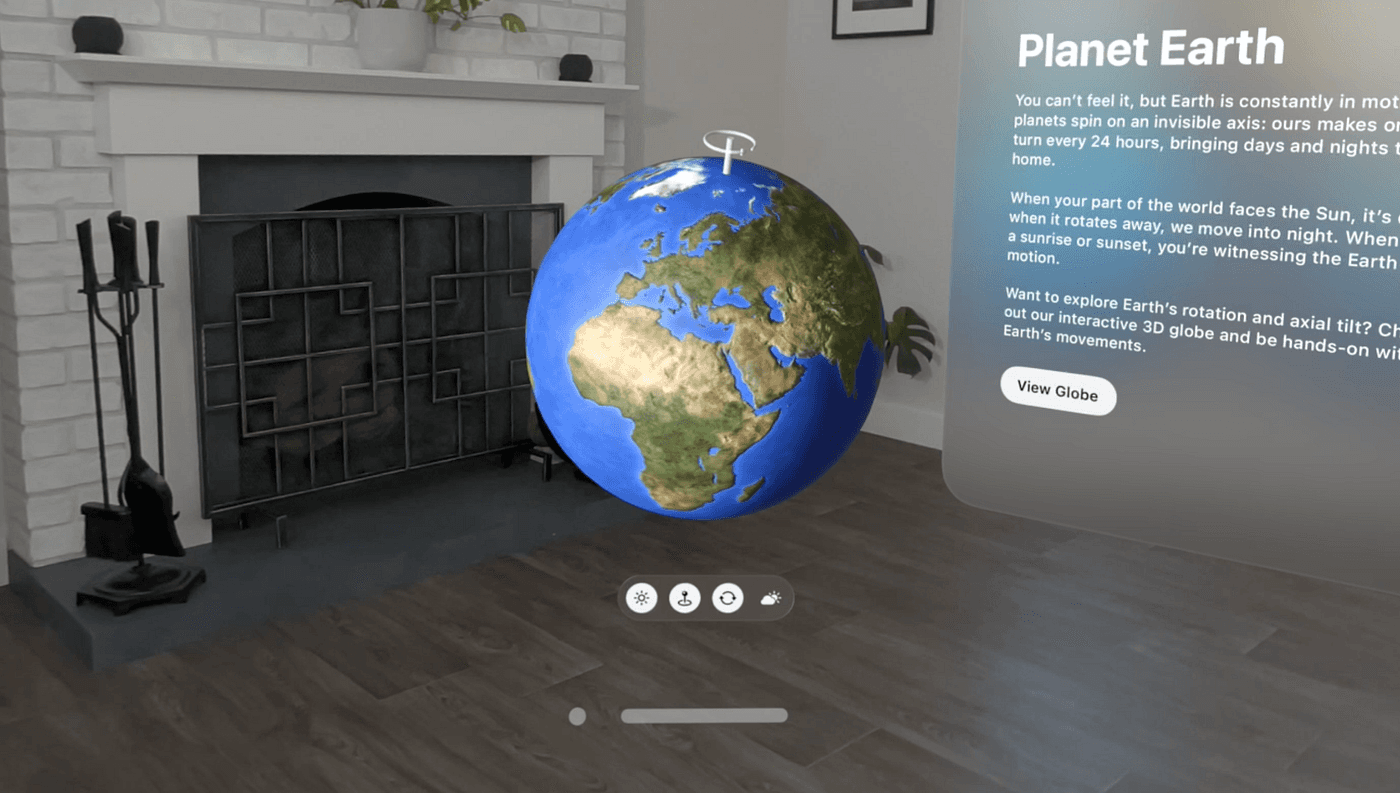
SwiftUI Prototypes [Proof of Concept]
FINAL DESIGNS
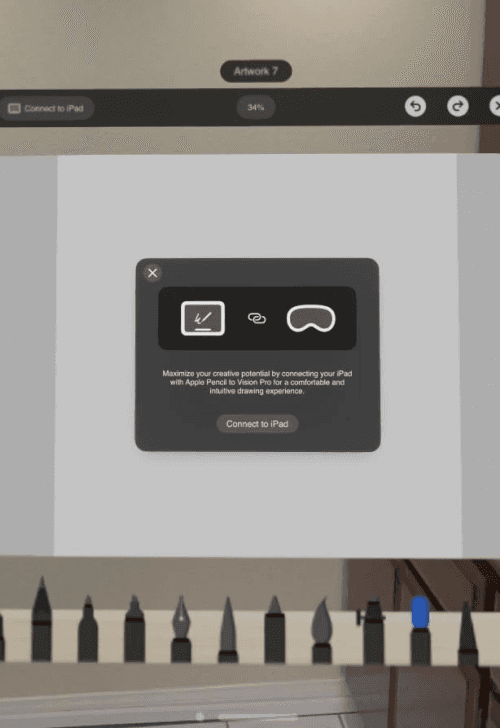
For the final stage of my designs, I focused on experiencing and bringing my Vision Pro concept to life despite limited coding skills and no prior SwiftUI experience. Using resources like sixD (by Haolun Yang), Google, GitHub, YouTube, and AI tools like ChatGPT and ClaudeAI, I developed SwiftUI prototypes that directly align with my vision for the app. These prototypes demonstrate key features of the project, including the drawing functionality with an iPad, spatial sticky notes, and the integration of 3D assets.
3D Interaction
Spatial Sticky Notes
Full In-Progress Prototype
More Coming Soon…
